【WORDPRESS】カスタムタクソノミーに画像の項目を追加する方法【プラグイン使用】

カスタムタクソノミーに画像の項目を追加する方法をご紹介いたします。
設定方法
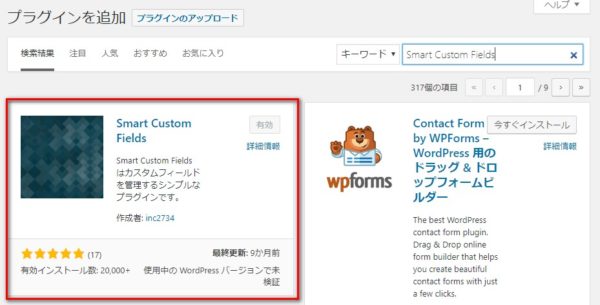
「Smart Custom Fields」というプラグインを使用します。
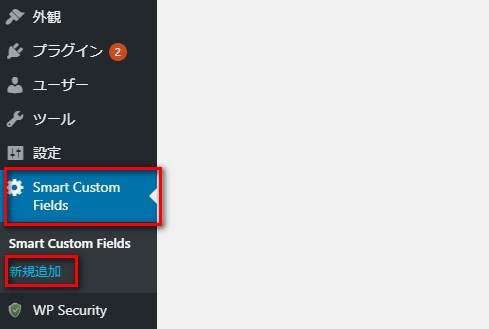
「Smart Custom Fields」をインストール、有効化したら左ナビゲーションの「Smart Custom Fields」をクリックし「新規追加」をクリックします。
タイトルに任意のタイトルを入力し「フィールド追加」をクリック。
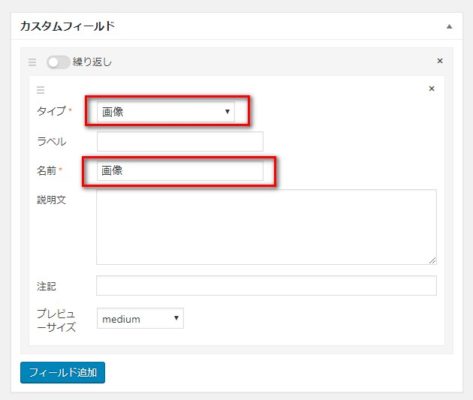
タイプ「画像」を選択し、名前に任意の名称を入力します。
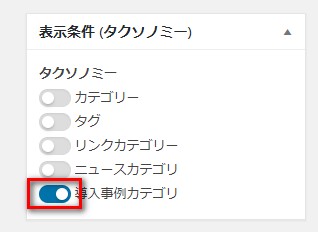
表示条件(タクソノミー)を指定します。今回は「導入事例カテゴリ」というタクソノミーを指定します。
「公開」をクリックして設定完了です。
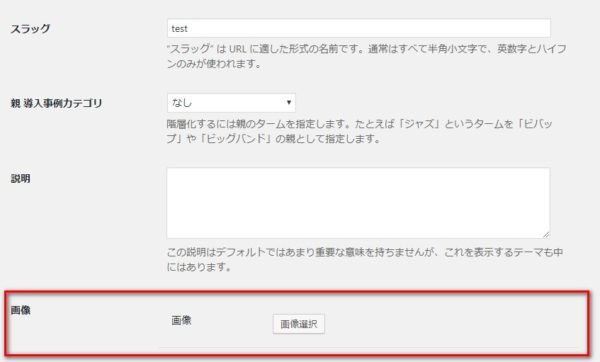
こんな感じでタクソノミー編集ページに画像の項目が追加されました。
出力方法
下記はカスタム投稿タイプのアーカイブページに画像付きのターム一覧を表示させる例です。タクソノミー名を「work_cat」、カスタムフィールド名を「画像」とします。
<?php
$terms = get_terms('work_cat');
foreach ( $terms as $term ) {
$cat_img = SCF::get_term_meta( $term->term_id, 'work_cat', '画像' );
$img_url = wp_get_attachment_image_src($cat_img, 'large');
echo '<a href="'.get_term_link($term).'"><img src="'.$img_url[0].'" alt="'.$term->name.'"></a>';
echo '<a href="'.get_term_link($term).'">'.$term->name.'</a>';
}
?>
以上で完了です。