
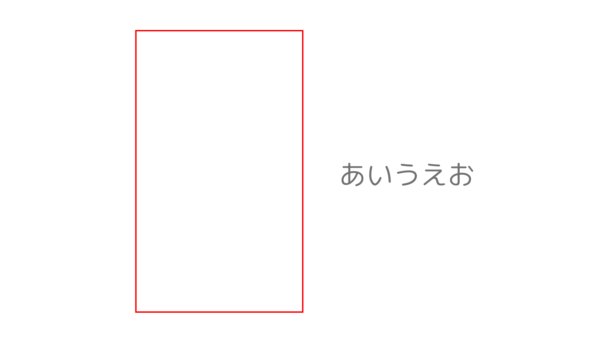
【jQuery+CSS】vertical-align:middleをレスポンシブに対応させる【Bootstrap】
CSSで縦(上下)に中央寄せをする際にはdisplay:table-cell、vertical-align:middleを使用しますが、高さを指定しなければいけません。レスポンシブサイトを構築する際に、ウインドウサイズに […]

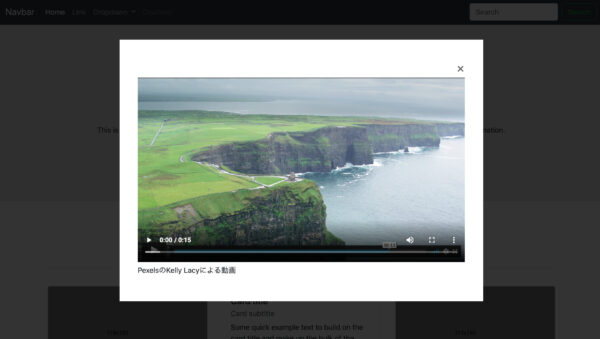
【jQuery】ホームページを開いた時にモーダルウインドウで動画を表示する方法
jQueryを使用してサイトを開いたらすぐにポップアップ(モーダルウインドウ)を表示させてそこにお知らせ動画を掲載する方法をご紹介します。右上のバツボタンで閉じます。レスポンシブ対応。動画はvideoタグで埋め込みます。 […]

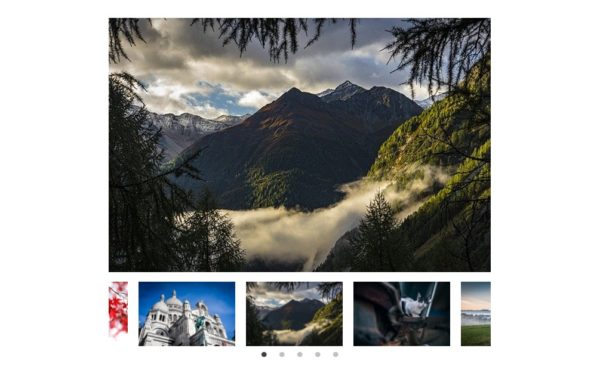
【jQuery】メイン画像をサムネイルクリックで切り替えるカルーセルスライダー【slick】
jQueryスライダープラグイン「slick」を使用してカルーセルのサムネイルをクリックしてメイン画像を切り替えるやつを作る方法のご紹介です。 デモ こんなかんじのやつを作ります。 DEMO 設置方法 <head& […]

【WordPress】jQueryのバージョン確認・変更方法【プラグイン有り無し】
WordPressは標準でjQueryが組み込まれています。このWordPressに組み込まれているjQueryのバージョンを確認・変更する方法をご紹介します。 jQueryのバージョンを確認する方法 jQueryのバ […]

【IE・Edge対応】日付入力フォームにカレンダーを表示させる方法
日付入力フォームにカレンダーを表示させる方法をご紹介します。 ChromeとFirefoxだけでよければすごく簡単 HTML5の<input type=”date”>を用いれば一発です […]

背景にYoutube動画を流す!『jquery.mb.YTPlayer』を設置する一番簡単な方法
『jquery.mb.YTPlayer』の最もシンプルな設置方法をご紹介いたします! jquery.mb.YTPlayerとは Youtubeの動画を背景に表示するためのjQueryです。ホームページ全体でもdivの中で […]