Dreamweaver CC で Bootstrap V4.0.0 を使用する方法

まずはDreamweavr CC 18.1にアップデート
March 2018 release (18.1)
The March 2018 release in Dreamweaver supports Bootstrap version 4.0.0. Now, you can take advantage of the popular features in Bootstrap 4.0.0 to easily create responsive websites. The latest version of Dreamweaver supports new Bootstrap 4.0.0 components such as Cards and Badges. You can also use the new snippets such as Alerts, from the Snippets panel. 訳:2018年3月リリースでBootstrapバージョン4.0.0がサポートされています。これで、Bootstrap 4.0.0の一般的な機能を利用して、レスポンシブWebサイトを簡単に作成できます。Dreamweaverの最新バージョンは、カードやバッジなどの新しいBootstrap 4.0.0コンポーネントをサポートしています。 スニペットパネルから、アラートなどの新しいスニペットを使用することもできます。
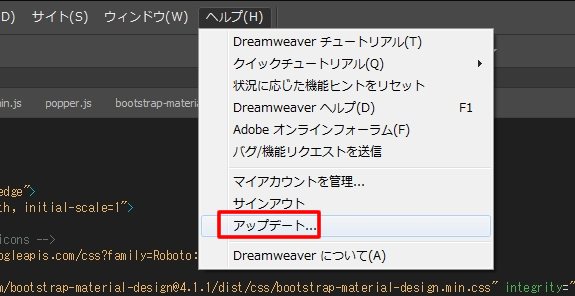
そんな訳でアップデートがまだの方はまずアップデートをしましょう。 Dreamweaverを起動して「ヘルプ」→「アップデート」をクリック。
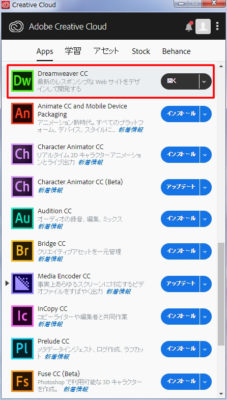
 Creative Cloud が起動したら「Dreamweaver CC」の「アップデート」をクリック。 ※下の写真はアップデート済みなので「開く」になってます。 ※アップデートの際はDreamweaver CCを終了させる必要があります。
Creative Cloud が起動したら「Dreamweaver CC」の「アップデート」をクリック。 ※下の写真はアップデート済みなので「開く」になってます。 ※アップデートの際はDreamweaver CCを終了させる必要があります。 
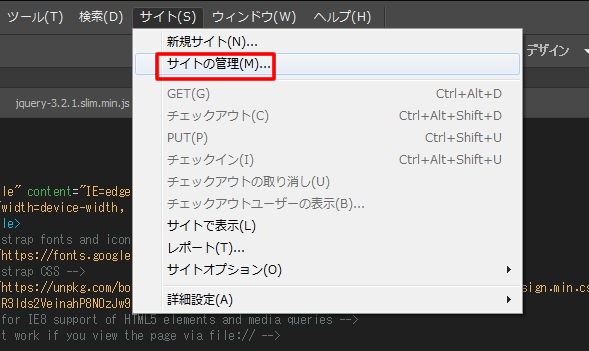
サイトの管理で使用するBootstrapのバージョンを選択
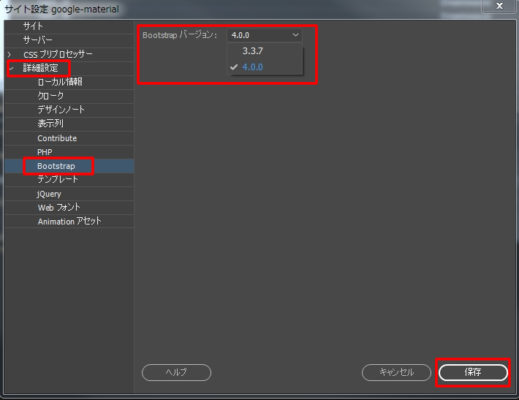
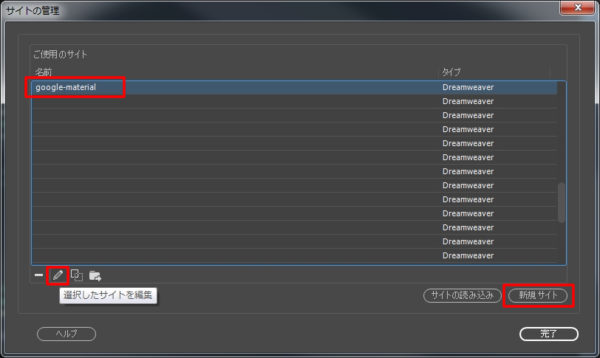
Bootstrap V4 を使用するには「サイトの管理」で使用するBootstrapのバージョンを指定する必要があります。  既存のサイトを選択して「編集」または「新規サイト」をクリックします。
既存のサイトを選択して「編集」または「新規サイト」をクリックします。  「詳細設定」→「Bootstrap」→ Bootstrap バージョン 「4.0.0」を選択して「保存」をクリックすれば完了です。
「詳細設定」→「Bootstrap」→ Bootstrap バージョン 「4.0.0」を選択して「保存」をクリックすれば完了です。