【Dreamweaver cc】クリッカブルマップを設定する方法

「Dreamweaver cc」でクリッカブルマップ(イメージマップ・画像内リンク)を設定する方法のご紹介いたします。
クリッカブルマップを設定する手順
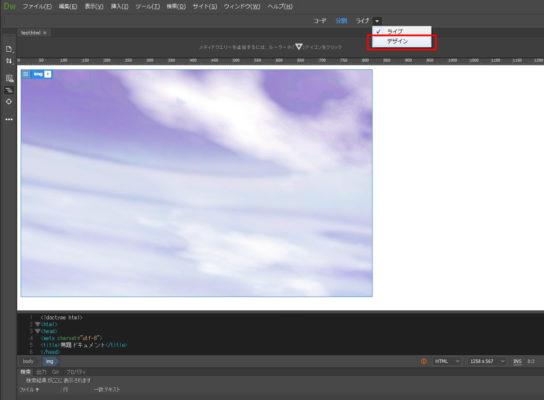
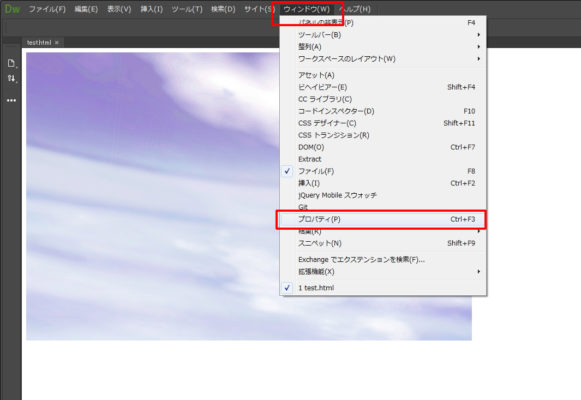
デザインビューに設定します。  「ウインドウ」→「プロパティ」をクリックしてプロパティを表示させます。
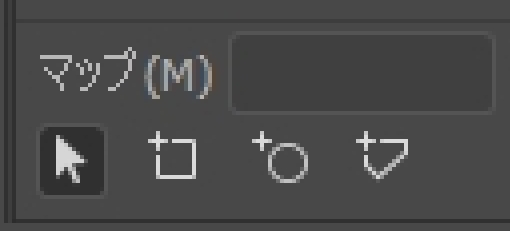
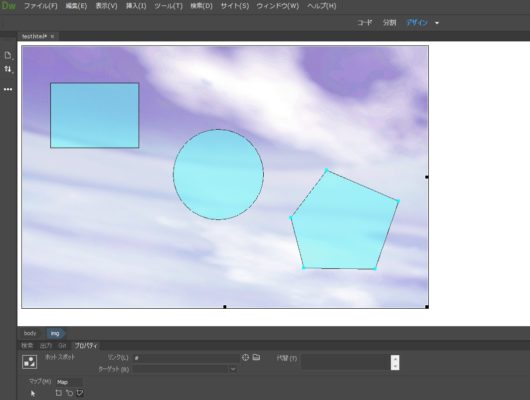
「ウインドウ」→「プロパティ」をクリックしてプロパティを表示させます。  クリッカブルマップを設定したい画像をクリックすると、該当の画像の情報がプロパティに表示されます。左下の「マップ」という項目がクリッカブルマップを設定する項目になります。
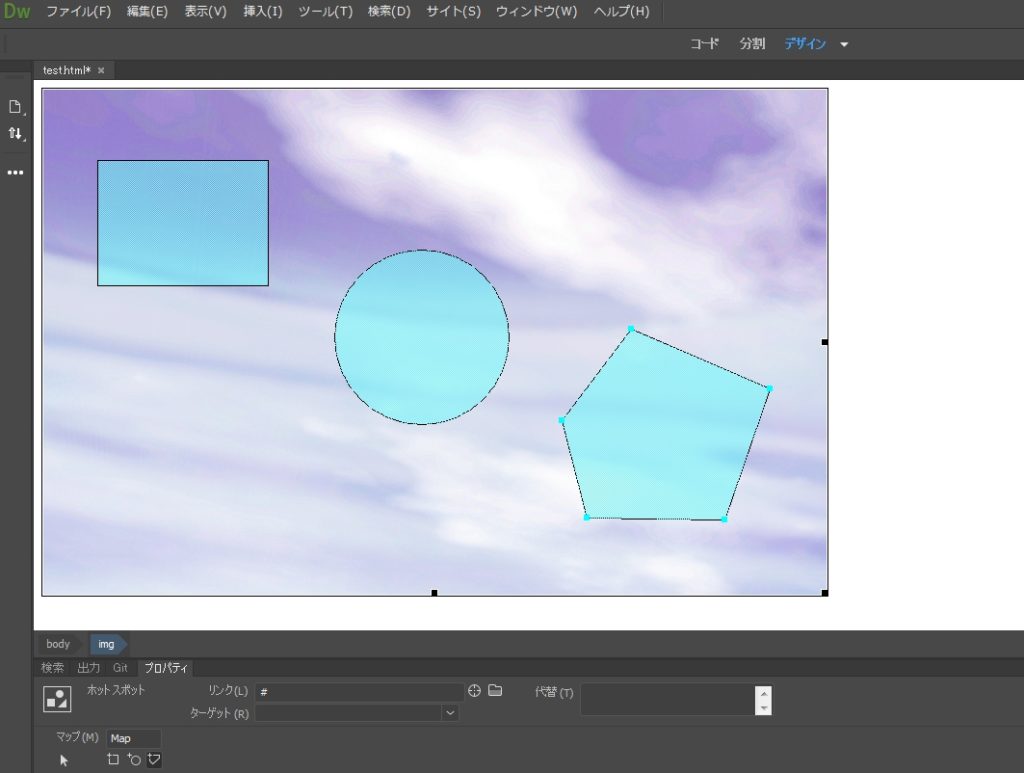
クリッカブルマップを設定したい画像をクリックすると、該当の画像の情報がプロパティに表示されます。左下の「マップ」という項目がクリッカブルマップを設定する項目になります。  長方形・円形・多角形が設定できます。
長方形・円形・多角形が設定できます。 
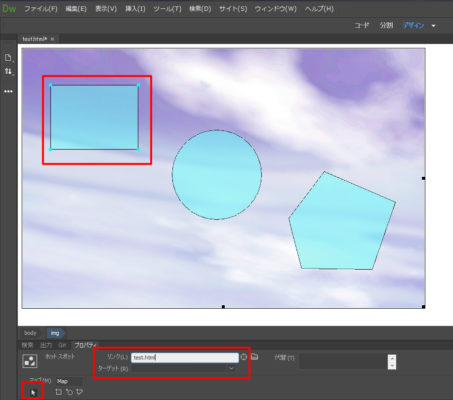
 ポインターホットスポットツール(左下のカーソルアイコン)をクリックし、リンクを設定するクリッカブルマップを選択します。リンク先URLやターゲット(_blankなど)を設定すれば完了です
ポインターホットスポットツール(左下のカーソルアイコン)をクリックし、リンクを設定するクリッカブルマップを選択します。リンク先URLやターゲット(_blankなど)を設定すれば完了です
