【Dreamweaver CC】作業効率化!便利な設定・機能・ショートカットまとめ

Dreamweaver CC で作業をする上で知っていると仕事が捗る、便利な設定、機能、ショートカットをご紹介いたします!
設定
上下分割、左右分割の切り替え
メニューバー「表示」→「分割」→「左右に分割 / 上下に分割」を選択して切り替えます

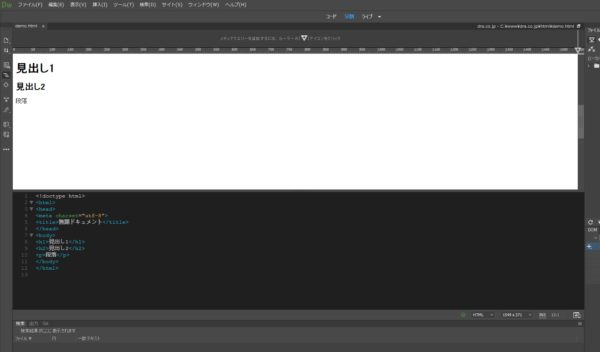
上下に分割

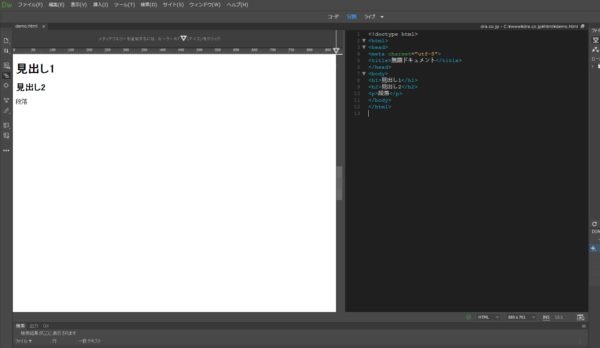
左右に分割
インデントの変更
Windows
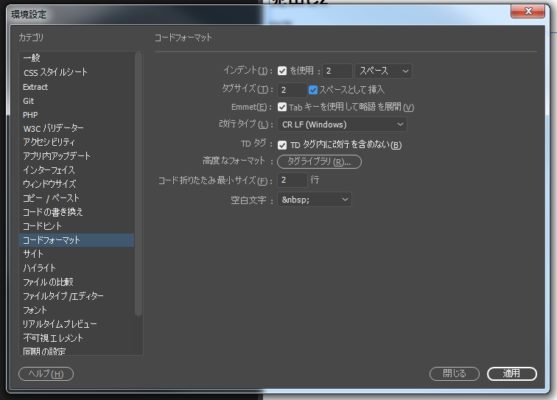
メニューバー「表示」→「環境設定」→「コードフォーマット」
Mac
メニューバー「Dreamweaver CC」→「環境設定」→「コードフォーマット」
任意のインデントを設定できます。『Google HTML/CSS Style Guide』によると、スペース2つが良いようです。

機能
Emmet
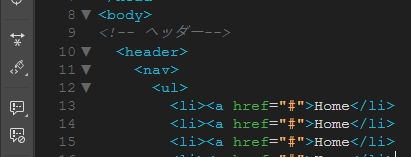
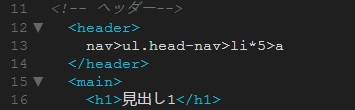
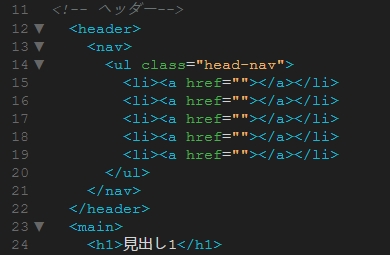
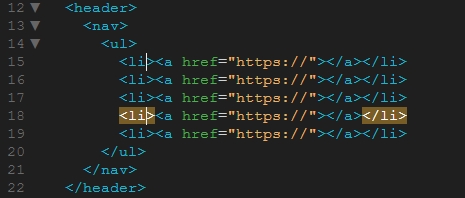
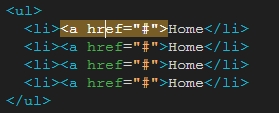
Dreamweaver2017はEmmetを標準搭載しています。例えば下記のようにコードを記述して「tab」キーを押すだけでソースが生成されます。

[html]
nav>ul.head-nav>li*5>a
[/html]

Emmetのより詳しい操作方法はオフィシャルHPをご参考ください。
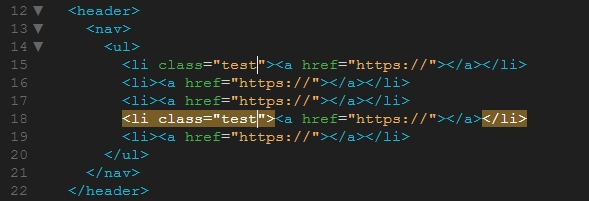
マルチカーソル
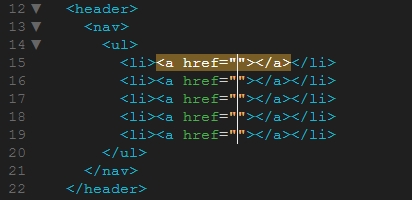
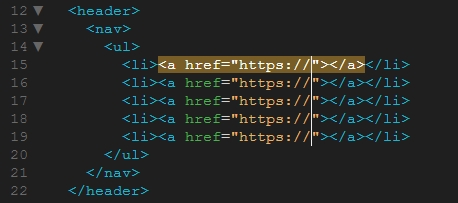
「alt / option」キーを押しながらカーソルを合わせると複数の行を同時に編集する事が出来ます。


「ctrl / Command」キーを押しなら選択すると離れた箇所でも同時に編集できます。


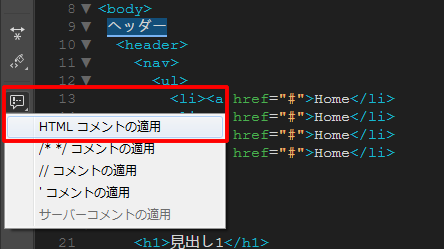
コメントの適用
たとえばHTMLファイルの中でコメントを挿入したい場合、該当のテキストを選択して「コメント適用」→「HTMLコメントの適用」をクリックすればコメントアウトが適用されます。

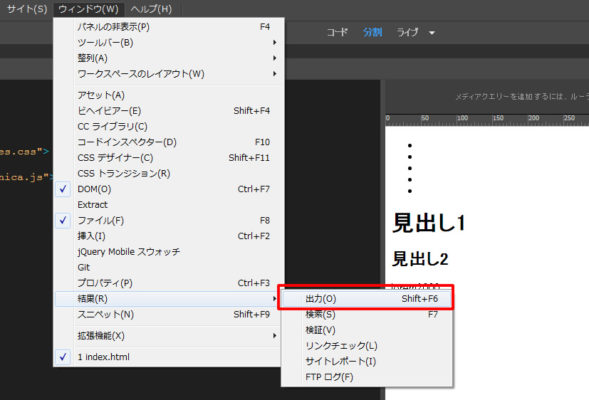
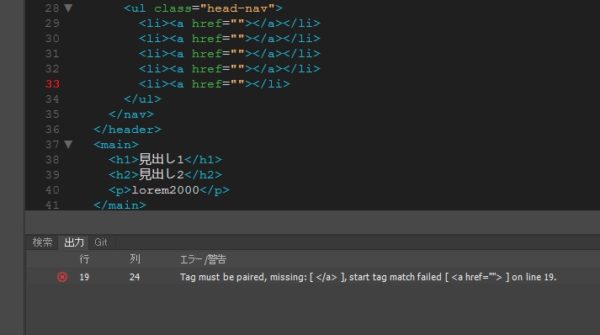
エラーの出力
メニュー「ウインドウ」→「結果」→「出力」をクリックするとソースにエラーが有った場合にエラー箇所が表示されます。


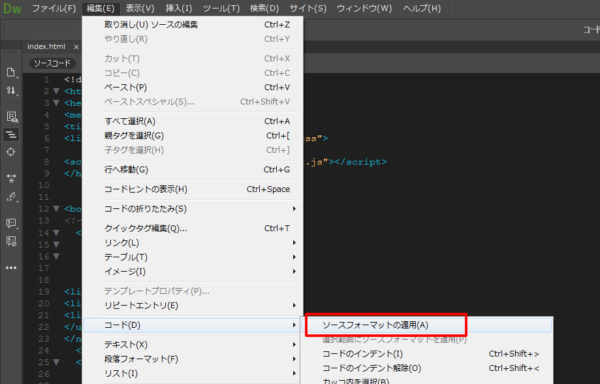
ソースフォーマットの適用
メニュー「編集」→「コード」→「ソースフォーマットの適用」をクリックすると、編集作業中にずれてしまったインデント等を綺麗に修正してくれます。


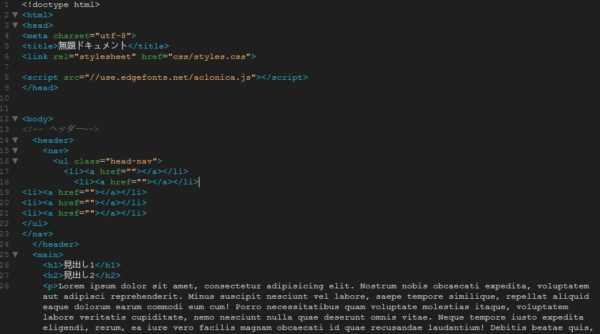
修正前

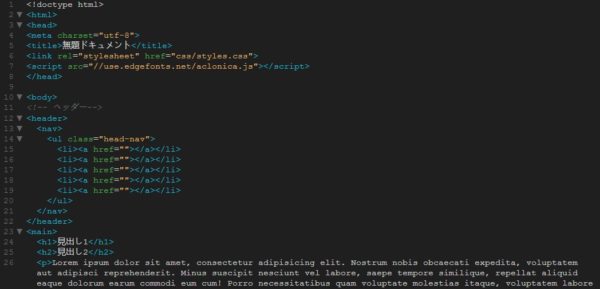
修正後
ショートカット
行のコピー
選択した行を次の行にコピーできる機能。
「ctrl / command + D」

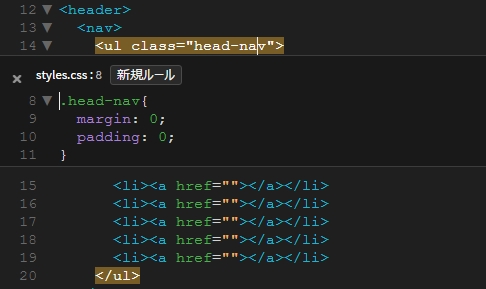
クイック編集
HTMLを表示させた状態でCSSを編集できる機能。
「ctrl /command + E」

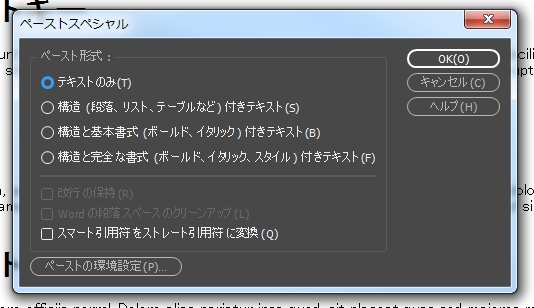
プレーンテキストの貼り付け
ペーストする際に「ctrl / command + shift + V」で「ペーストスペシャル」が開きますので、「テキストのみ」を選択して「OK」をクリックするとプレーンテキストが張り付けられます。

ブラウザのショートカット
スーパーリロード
キャッシュを無視して現在のページを再読み込み。
Mac
| chrome | 「command+shift+R」 |
| safari | 「command+option+R」 |
Windows
| Internet Exproler | 「ctrl+F5」 |
| chrome | 「ctrl+F5」 |
| firefox | 「ctrl+F5」 |
以上、知ってると捗る、設定・機能・ショートカットのご紹介でした。