【Facebook】リンクをシェアした際にサムネイルが表示されない場合の対処方法

Facebookで自身のWordpressなどのブログの記事をリンクをシェアした際に、アイキャッチ画像のサムネイルが表示されない場合の対処方法をご紹介します。
Facebook シェアデバッガー で確認
まずは自身の記事がFacebookでシェアされた際の表示を Facebook シェアデバッガー で確認します。
シェアデバッガー – Facebook for Developers
https://developers.facebook.com/tools/debug/?locale=ja_JP

URLを入力してデバッグします
デバッグ結果
下記のようにアイキャッチ画像が表示されていれば設定に問題はありません。

エラーが出るケース
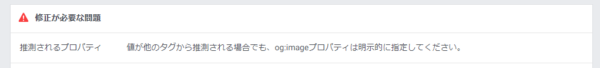
下記のようなエラーが出るケースがあります。OGP設定が正しくないと表示されます。

修正が必要な問題
推測されるプロパティ
値が他のタグから推測される場合でも、og:imageプロパティは明示的に指定してください。
OGP設定を行う
上記のようなエラーが発生した場合は、FacebookやTwitterで適切にシェアされるようにOGP設定を確認しましょう。
OGP設定とは
OGPとは”Open Graph Protcol”の略で、OGP設定とはSNSでシェアされた際に、そのページの情報を正しく表示させるために必要な設定のことを指します。
OGPの設定方法
OQP設定はシェアしたいページの<head>~</head>の中にmetaタグで指定することで設定できます。
下記は当ブログの過去記事のに設定してあるOGPの例です。
https://deco8.net/web/free-stock-footage-videos-sites/
<meta property="og:url" content="https://deco8.net/web/free-sock-footage-videos-sites/"/> <meta property="og:type" content="article"/> <meta property="og:title" content="【厳選7サイト】無料動画素材・商用利用・フリー・国内、海外サイトまとめ【Youtubeなどのムービー素材】"/> <meta property="og:image" content="https://deco8.net/wp-content/uploads/2020/05/movie-918655_640.jpg"/> <meta property="og:description" content="Youtubeや結婚式、イベント、セレモニーやYoutubeに使える無料・商用利用可能な動画素材を配布している国内・海外サイトをまとめました。厳選7サイト。"/> <meta property="fb:app_id" content="1787719491452999"/>
FacebookのOGP設定に必要なもの
Facebook向けのOGP設定には下記のプロパティの指定が必須になります。
- og:url 記事のURL
- og:type 記事のタイプ
- og:title 記事のタイトル
- og:image 記事のサムネイル画像
- og:description 記事の説明文
- fb:app_id Facebook アプリ ID
Facebook アプリIDの取得
上記の記載にある通り、Facebook のOGP設定には「fb:app_id」というプロパティが必須となっており、ここに入力するための“Facebook アプリ ID”を取得する必要があります。Facebook for Developersにログインすることで取得可能です。
Facebook for Developers
https://developers.facebook.com/
ヘッダーメニューの「マイアプリ」をクリックします。

「新しいアプリを追加」をクリックします。

表示名には任意の名称を入力、連絡先メールアドレスを入力して「アプリIDを作成してください」をクリックします。

アプリIDが発行されました。

WordPressプラグイン”Open Graph and Twitter Card Tags”
WordPressをお使いであればプラグインでOGP設定が簡単に行えます。ちなみにこのプラグインはTwitterにも対応しています。
Open Graph and Twitter Card Tags
https://ja.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/

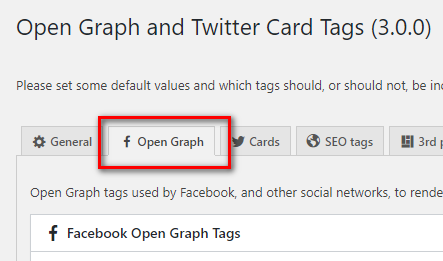
Open Graph and Twitter Card Tagsの設定
設定画面で「Facebook Open Graph」のタブをクリックします。

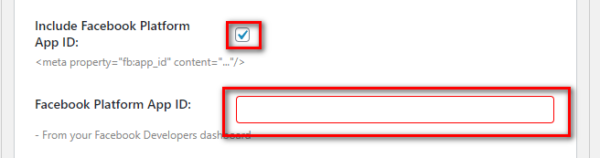
「Include Facebook Platform AppID」にチェックを入れ、取得したFacebook APP IDを入力すれば完了です。

下記記事もご参考ください
