【Google Webフォント】使い方まとめ

Google Webフォントの使い方をまとめました。
使い方
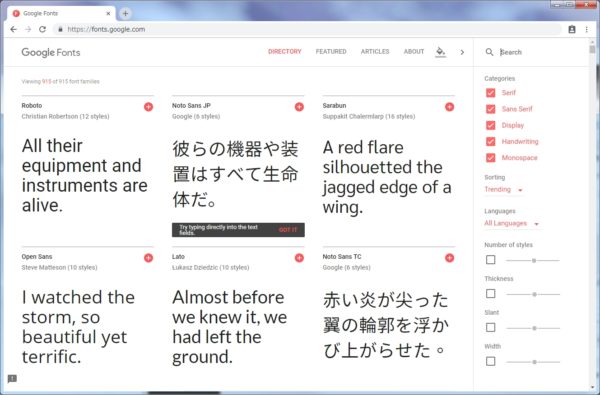
まずはGoogle Fontsにアクセス
検索で絞り込み
検索でフォントを絞り込みます。
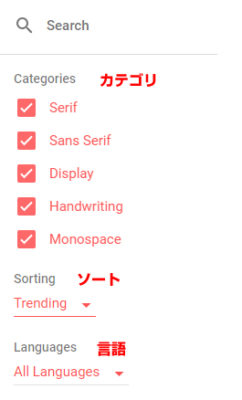
Categories(カテゴリ)
カテゴリで絞り込みます。カテゴリのそれぞれの意味は下記を参照。
| 表記 | 訳 | 内容 | 例 |
|---|---|---|---|
| Serif | セリフ体 | セリフ(飾り)のあるフォント | |
| Sans Serif | サンセリフ体 | セリフの無いフォント | |
| Display | ディスプレイフォント | 大きい表示(見出し等)に適したフォント | |
| Handwriting | 手書き | 手書き風フォント | |
| Monospace | 等幅フォント | 文字幅が等幅のフォント |
Sorting(ソート)
表示の並び順を変更できます。
| 表記 | 訳 |
|---|---|
| Trending | トレンド |
| Popular | 人気順 |
| Date Added | 追加日順 |
| Alphabetical | アルファベット順 |
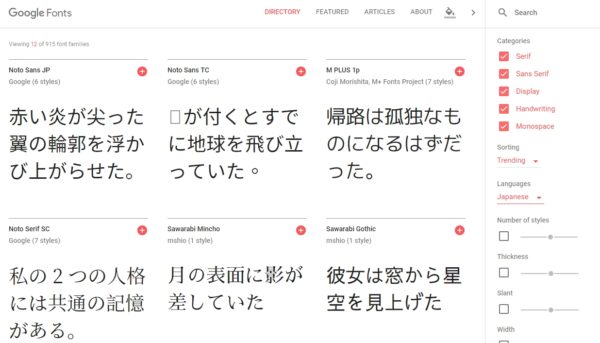
Language(言語)
言語を選択できます。「Japanese」を選択すれば日本語フォントに絞り込めます。
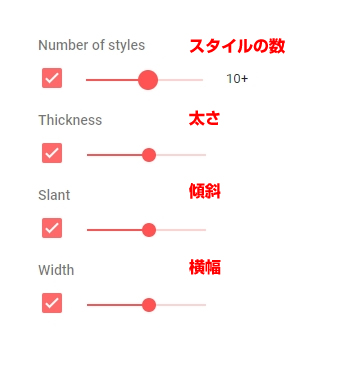
さらにフォントの特徴で絞り込むことが可能です。
| 表記 | 内容 |
|---|---|
| Number of styles | スタイルの数 |
| Thickness | フォントの太さ |
| Slant | フォントの傾き |
| Width | フォントの横幅 |
フォントを使用する方法
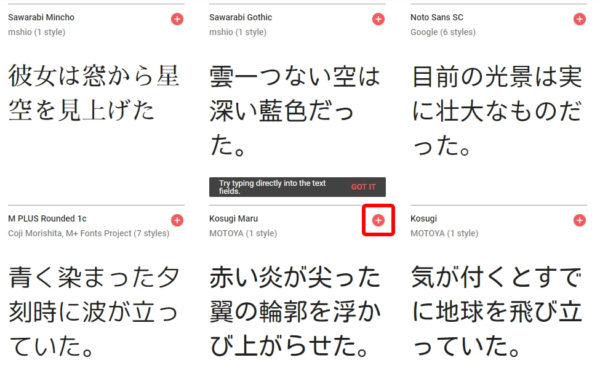
気に入ったフォントの「+」をクリックします。
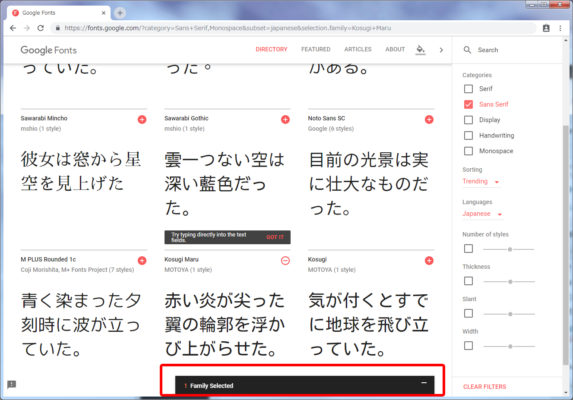
ウインドウ下部に「1 Family Selected」と表示されるのでそれをクリック。
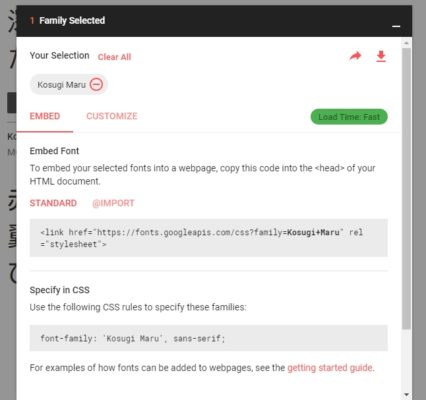
下記のような表示が出てきます。
指示に従って自分のページのhead内にソースをコピペします。今回の場合は
<link href="https://fonts.googleapis.com/css?family=Kosugi+Maru" rel="stylesheet">
CSSでのフォントの指定には下記を記載。
font-family: 'Kosugi Maru', sans-serif;
ソース例
index.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<link href="css/style.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Kosugi+Maru" rel="stylesheet">
</head>
style.css
h1{
font-family: 'Kosugi Maru', sans-serif;
}
表示例
Googleフォント適応前
Googleフォント適応後