【Illustrator】エンブレムロゴの作り方【初心者向け解説】

Adobeイラストレーターでスポーツチーム・サークル等で使えるエンブレムロゴデザインの作り方をご紹介致します。
- エンブレムロゴを作成したい方
- イラストレーターの使い方を勉強したい方
エンブレムの土台部分を作る
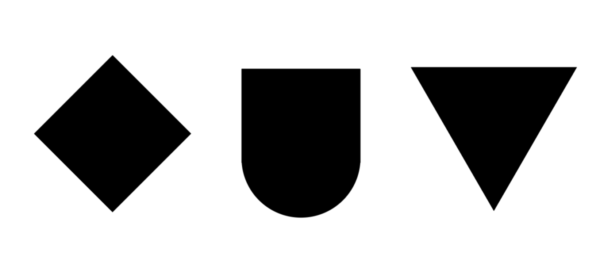
まずはエンブレムの土台となる部分を「長方形ツール」「楕円形ツール」「多角形ツール」などを用いて作成します。

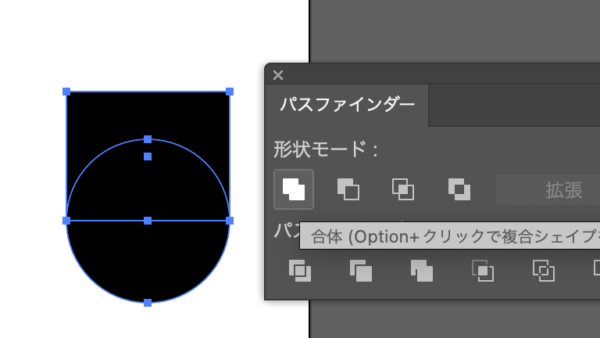
エンブレムよく使用される「盾」の形は「長方形」と「丸」をパスファインダーで合体させると簡単に作成できます。

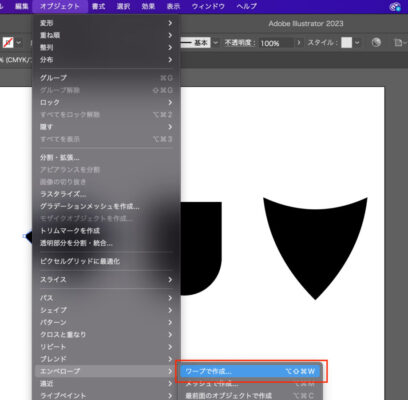
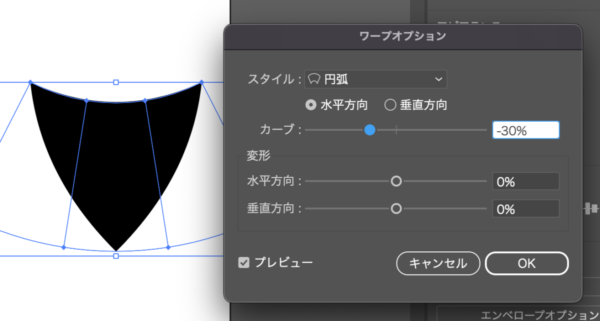
「オブジェクト」→「エンベロープ」→「ワープで作成」を使用すると形を編集することが可能です。


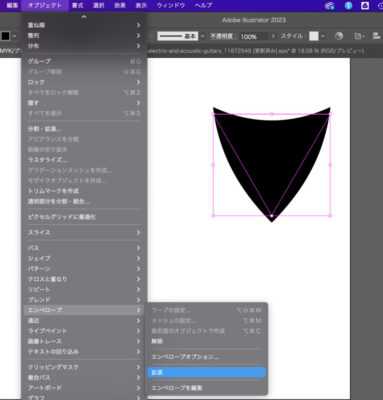
形が決まったら「オブジェクト」→「エンベロープ」→「拡張」をクリックして完了です。

モチーフとなる素材を用意する
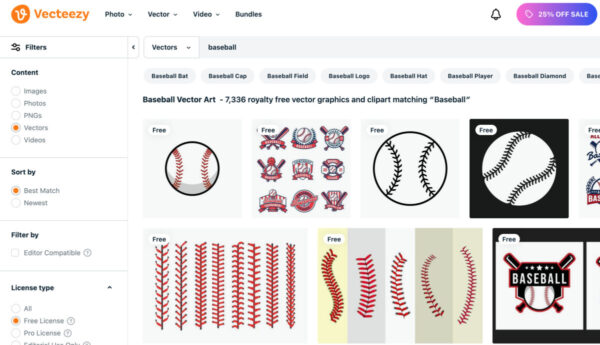
エンブレムロゴのモチーフとなる素材を用意します。野球チームなら野球ボールやバッド、サッカーチームならサッカーボール、チーム名に使われている動物や植物などなど。フリーのベクター素材は「Vecteezy」で入手できます。

モチーフ素材を先ほど用意した土台に並べてみましょう。

こんな感じ。

文字を入力する
お好きなフォントで文字をチーム名等を入力します。

ちなみに今回使ったフォントは下記の通り。
Ethnocentric | Adobe Fonts

College Boy Font – 1001 Free Fonts

Laski Slab | Adobe Fonts
![]()
黒龍爽 | Adobe Fonts

Impact
![]()
Canterbury Font – 1001 Free Fonts

文字を装飾して配置する
イラストレーターを駆使して文字を装飾していきます。
縁取り
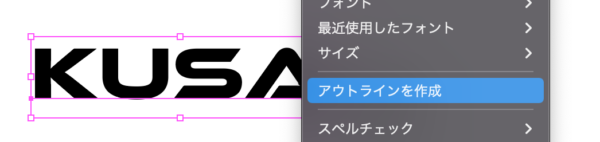
文字のアウトラインを作成。

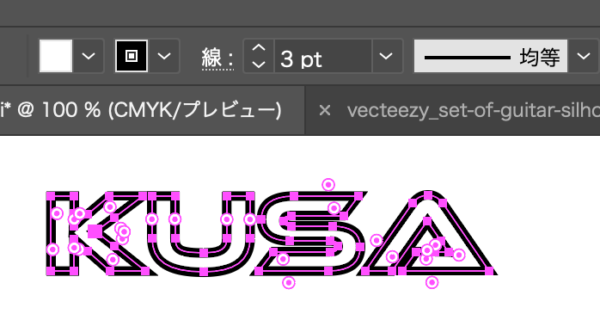
塗りと線を指定。

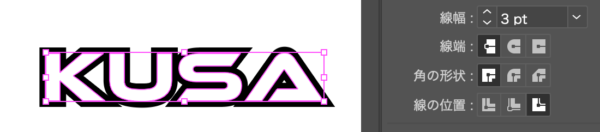
線を外側に設定すれば完了です。

エンベロープで変形
土台作成の時に使用したエンベロープも効果的です。

リボンで装飾
エンブレムでよく使用されるリボンのデザインは非常に効果的です。


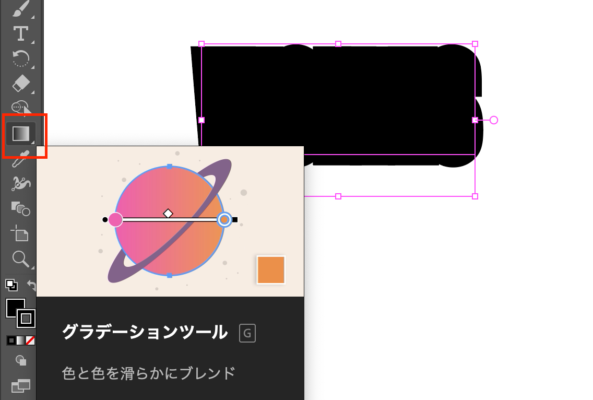
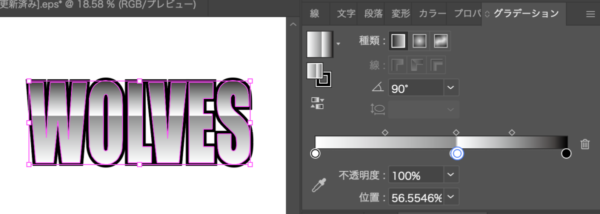
グラデーションでメタリックな効果
グラデーションツールを使用して縦にグラデーションをかけます。

こんな感じでかけるとメタリックになります。

だいぶ雰囲気が出てきました。

色・配置調整する
チームカラーなどに合わせ色合いを調整していきます。同時にバランスをみて配置も調整していきましょう。

細かい部分をブラッシュアップ
大まかなデザインが出来てきたでの細かい部分をブラッシュアップしていきます。
文字の調整
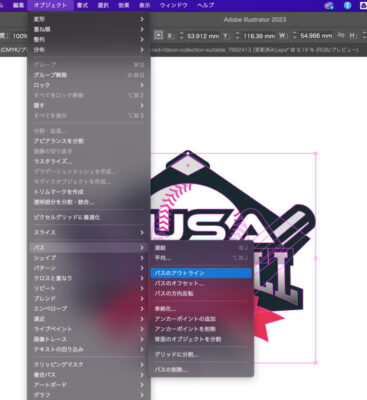
文字を縁取りしている部分をコピーして、「オブジェクト」→「パス」→「パスのアウトライン」でアウトライン化します。

さらに「パスファインダー」で合体。

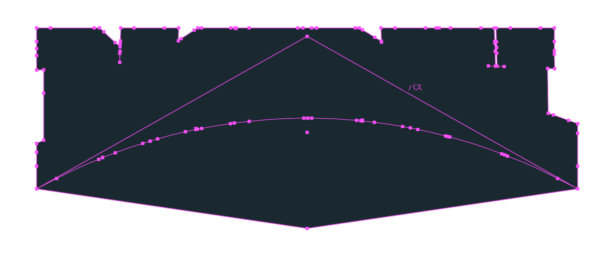
パスを編集

コピー元の文字を戻して完了。こんな感じで細かいところブラッシュアップしていきます。

縁取り
全体を縁取るとそれっぽくなります。
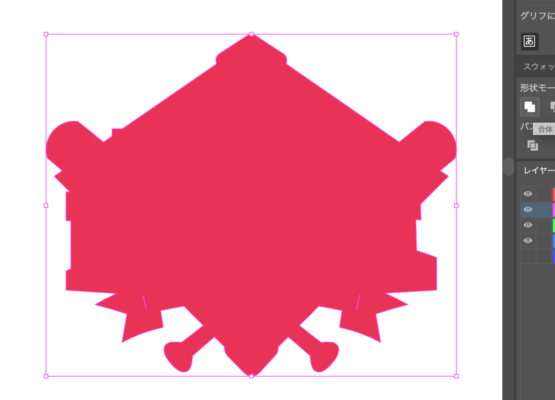
まずはコピーを作ってパスのアウトライン化。

パスファインダーで合体。

線をお好みと太さにしてコピー元の後ろに配置したら完了。

完成
完成です!

いかがでしたでしょうか。今回は初心者向けに素材を利用したエンブレムロゴの作成の流れをご紹介してみました。
ココナラでロゴ制作の依頼も承っておりますのでお気軽にお問合せください!
