【WordPress】不要な wp-block-library-css を削除・除外する2つの方法【簡単解決】

今回は使用していない「wp-block-library-css」を削除(除外)する方法を、プラグインを使用するやり方と、functions.phpを編集するやり方の二通りをご紹介したいと思います。
- WordPressサイトの軽量化・高速化をしたい方
wp-block-library-cssとは
wp-block-library-cssとは、WordPress 5.0 から採用された「Gutenberg(グーテンベルク)」というブロックエディター用のCSSになります。
クラシックエディター(旧エディター)しか使用していないサイトには不要なCSSになるため、軽量化のために削除(除外)してしまって問題ありません。
Gutenbergブロックエディター

クラシックエディター(旧エディター)

Gutenbergブロックエディターはレスポンシブのレイアウトを作成するのに非常に便利なエディターですが、ブログなどの記事の掲載がメインのサイトの場合は、まだまだクラシックエディターの方が使い勝手が良いため、使用しているユーザーも多いのではないでしょうか。
wp-block-library-cssを除外する必要性
前述の通り、クラシックエディターのみを使用しているサイトに関しては「wp-block-library-css」は不要になるのですが、WordPress 5.0 以降、標準実装となっているため、ブロックエディターを使用していなくても、CSSが読み込まれてしまっている状態です。不要なCSSを読み込んでしまっているので、サイトの高速化を目指すのであれば、これを除外する必要があります。
wp-block-library-cssを除外する方法
それではここから具体的にwp-block-library-cssを除外する方法について紹介していきたいと思います。
functions.phpを編集する方法
functions.php に下記をコピペするだけでOKです。
functions.php
function exclude_styles() {
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_print_styles', 'exclude_styles', 100 );
プラグインを使用する方法
functioins.phpを触りたくない方はプラグインでも設定可能です。使用するプラグインはこちら
javascript や CSS のソースを圧縮してサイトを高速化するプラグインです。すでに導入されている方も多いのではないでしょうか。
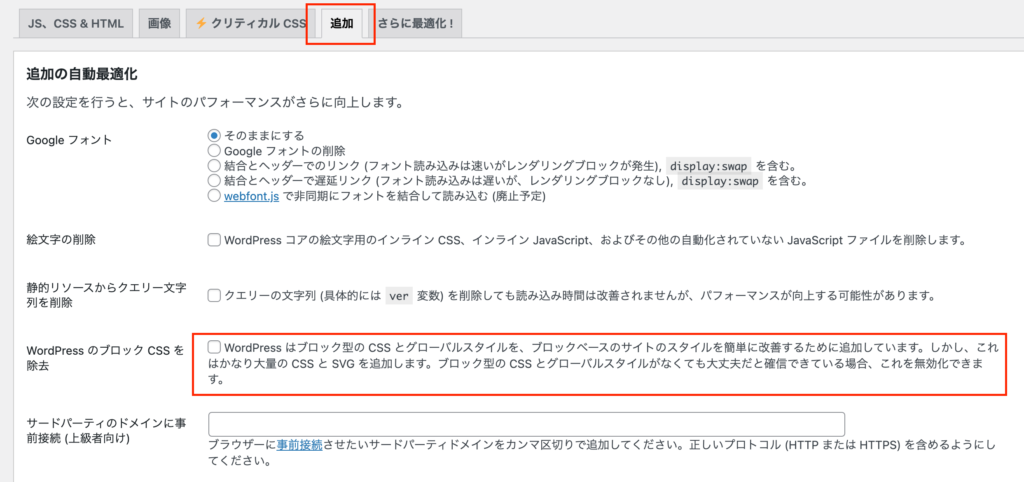
設定方法は設定画面に入り「追加」タブをクリック、「WordPress のブロックCSSを除去」の項目にチェックを入れれば完了です。

いかがでしたでしょうか、functions.phpでもプラグインでも簡単に設定できます。サイト高速化のためにも是非お試しください。
