Vue + Vite環境にTailwind CSSをインストールする方法

Vue + Vite環境にTailwind CSSを導入する流れをご紹介します。ちなみに当方の環境はmacOS + VScodeですがWindowsでもほとんど同じかと思います。
Tailwind CSS のインストール方法
インストール方法はオフィシャルサイトのドキュメントページに記載してありますのでそちらを参考に進めてまいります。

Install Tailwind CSS with Vite
ターミナルで下記コマンドを入力します。
ターミナル
npm install -D tailwindcss postcss autoprefixer
無事インストールが完了すると package.json に “tailwindscss”の表記が確認できます。

続いて下記をターミナルに入力してtailwind.config.js と postcss.config.js ファイルを生成します。
ターミナル
npx tailwindcss init -p
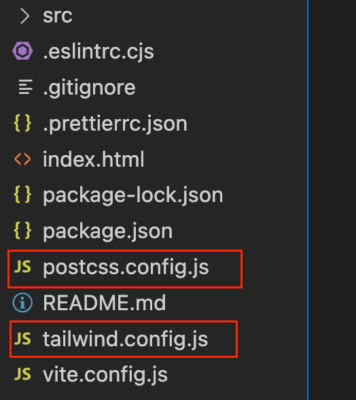
生成されました。

次に生成された「tailwind.comfig.js」を下記のように編集します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
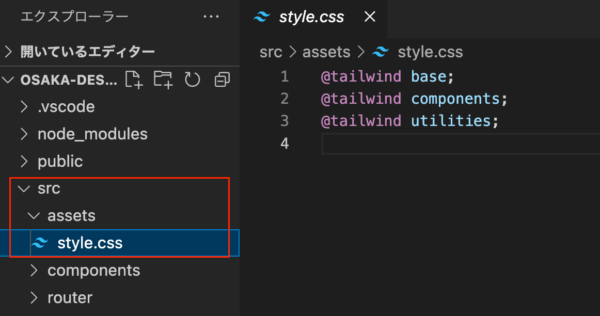
次に「src/assets/style.css」を作成し、内容を下記にのように記述します。

src/assets/style.css
@tailwind base; @tailwind components; @tailwind utilities;
ちなみにデフォルトで生成されている「base.css」「main.css」「logo.svg」は使用しないケースがほとんどかと思いますので削除しちゃってOKです。
次に「src/main.js」ファイルのimportにstyle.cssを追加します。

src/main.js
import './assets/style.css' import { createApp } from 'vue' import App from './App.vue' import router from './router' const app = createApp(App) app.use(router) app.mount('#app')
以上で完了です。
Tailwind CSS の確認
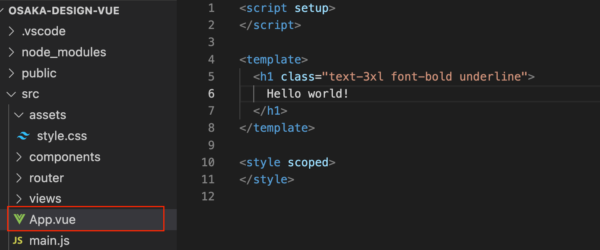
App.vueを試しに下記のようにTailwind のスタイルを指定してみましょう。

App.vue
<script setup> </script> <template> <h1 class="text-3xl font-bold underline">Hello world!</h1> </template> <style scoped> </style>
上記はそれぞれ
- 「text-3xl」でフォントサイズ(font-size: 1.875rem; /* 30px */ line-height: 2.25rem; /* 36px */)
- 「font-blod」で太文字
- 「underline」で下線
を指定しています。
ターミナルで下記を入力し、ローカル開発環境で確認してみましょう。
ターミナル
npm run dev
こんな感じで無事Tailewind CSSが適用されました。

いかがでしたでしょうか。初めの設定でつまずく方も多いかと思いますが、一度設定できてしまえばあとは楽かと思います。Bootstrapと同様に、非常に使いやすいCSSフレームワークですので是非導入してみてください。
