【2020】ファビコンの表示設定方法【RealFaviconGenerator】

RealFaviconGeneratorというWEBサービスを使用して簡単にfaviconの設置、確認までを行うことが出来ます。
ファビコンとは
ホームページのアイコンみたいなやつ
![]()
ファビコンがないとデフォルトの表示
![]()
ファビコン設置手順
まずはファビコンに使用する画像を用意します。
用意する画像のサイズ
260px x 260px 以上
用意する画像のファイル形式
PNG、JPG、SVG
RealFaviconGeneratorでfaviconを生成
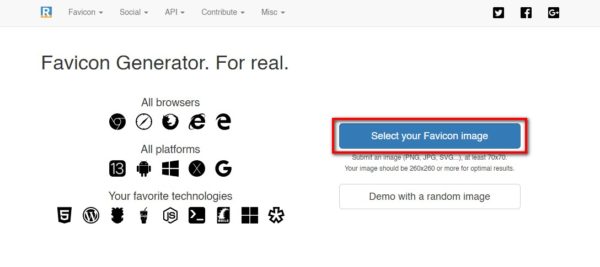
RealFaviconGeneratorを開きます。
Favicon Generator for perfect icons on all browsers
「Select your favicon image」をクリックします。


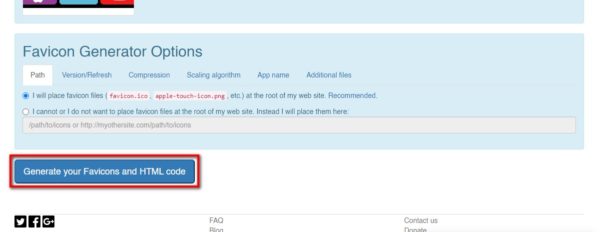
「Generate your Favicons and HTML code」をクリックします。

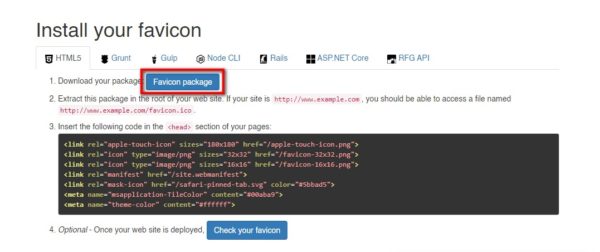
「Favicon Package」をクリックします。

「favicon_package.zip」がダウンロードされますので、解凍してサイトルートにアップロードします。

各ページの<head>~</head>に下記ソースを貼り付けます。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#00aba9"> <meta name="theme-color" content="#ffffff">
以上で完了です。
WordPressの場合
WordPressの場合は「Favicon by RealFaviconGenerator 」プラグインを使用すれば簡単に設定できます。
Favicon by RealFaviconGenerator – WordPress プラグイン | WordPress.org 日本語
