【Google Analytics】ユニバーサル アナリティクスのサポート終了に伴いやっておくこと

Google Analytics の ユニバーサル アナリティクスのサポート終了に伴い、やらなくてはいけない作業をまとめました。
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
Google Analytics 管理画面より引用
対象サイト
ユニバーサル アナリティクス プロパティを使用しているサイトが対象です。
自分のサイトが対象かどうか確認する方法
2020年10月14日以前にプロパティを作成した場合は、対象サイトである可能性があります。2020年10月14日より以降にプロパティを作成した場合は、Googleアナリティクス4プロパティを使用している可能性があるため対応の必要はありません。
また、プロパティIDで判断することも可能です。プロパティIDが「UA」で始まるものはユニバーサルアナリティクスプロパティを使用しているため対応が必要です。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-102233646-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-*********-*');
</script>
サポート終了日
2023年7月1日
サポート終了後のデータに関して
サポート終了日以降は少なくとも 6 か月間アクセス可能です。必要な場合はこの間にレポートのエクスポートを行ってください。
移行方法
「ユニバーサルアナリティクスプロパティ」を使用しているサイトには既存の設定に、「Googleアナリティクス4プロパティ」を追加することで、並行してデータ収集を行うことができます。
Googleアナリティクス4プロパティ追加方法
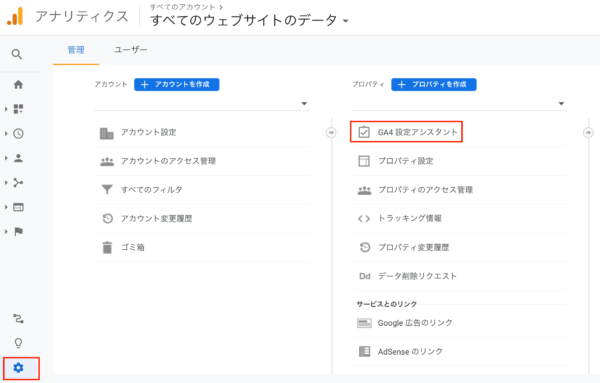
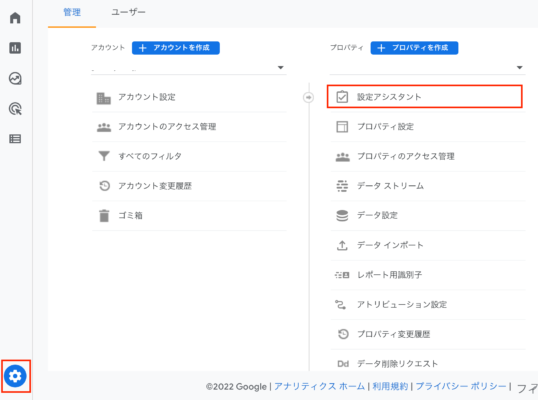
Analytics管理画面左ナビゲーション下部の「管理」をクリック→プロパティの「GA4 設定アシスタント」をクリックします。

「はじめに」をクリックします。

gtag.js タグを使用している場合
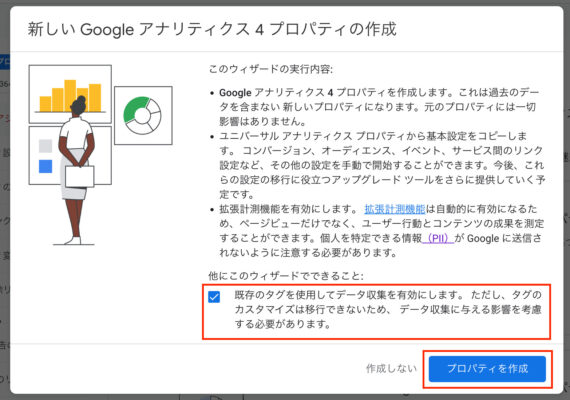
gtag.js タグを使用している場合は既存のタグを引き続き使用可能なため、下記オプションにチェックが入ります。
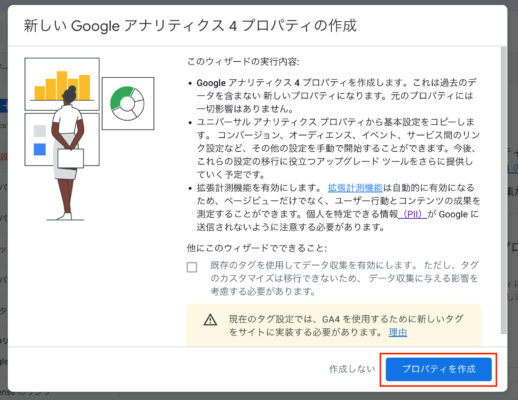
既存のタグを使用してデータ収集を有効にします。 ただし、タグのカスタマイズは移行できないため、 データ収集に与える影響を考慮する必要があります。

タグのカスタマイズを行なっていない場合はチェックを入れて「プロパティを作成」をクリックします。
タグのカスタマイズを行なっている場合はカスタマイズ内容を移行することができないため下記ページの検討事項に留意する必要があります。
接続された Google アナリティクス 4 のタグでは、ユニバーサル アナリティクス プロパティのデータ収集をカスタマイズする設定パラメータは無視されます。
Google アナリティクス 4 プロパティでは、ユニバーサル アナリティクス プロパティで使用可能な設定パラメータの多くがサポートされていますが、Google アナリティクス 4 プロパティに適用するには、該当のパラメータを設定コマンドに含める必要があります
https://support.google.com/analytics/answer/9973999#considerations

以上で完了です。
gtag.js タグを使用していない場合
gtag.js タグを使用していない場合はタグを追加する必要があります。
「プロパティを作成」をクリックします。


プロパティの作成が完了したら左ナビゲーションの「管理」→「設定アシスタント」をクリックします。

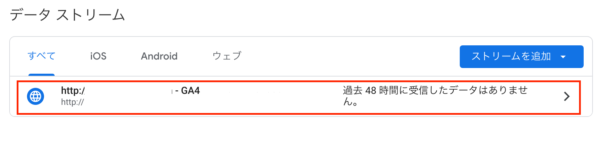
収集の「タグの設定」をクリックします。

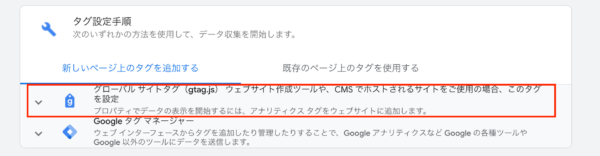
下記該当項目をクリックします。
「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックするとタグが表示されます。

表示されたタグを<head>に貼り付ければ完了です。
例)
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-56819G9303"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-**********');
</script>
...
以上で設定完了です。
Googleアナリティクス4プロパティに切り替える方法
上記の設定が完了すれば既存のユニバーサルアナリティクスプロパティとは別にGoogleアナリティクス4プロパティのデータを確認することができます。
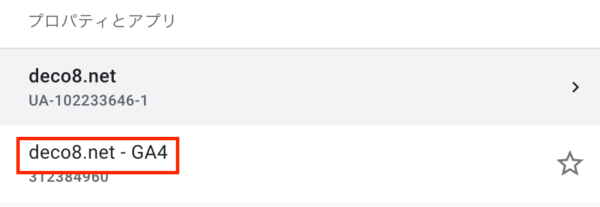
ヘッダーの「すべてのウェブサイトのデータ」をクリックします。

「GA4」という項目が増えてますのでこれをクリックすると切り替わります。