【Google・Yahoo】検索結果にパンくずリストを表示させる最も適切な方法【構造化データマークアップ】

ホームページにパンくずリストを導入することはユーザーの利便性を考えると必須の項目になります。構造化マークアップを適切に行うと、Google、Yahooの検索結果にパンくずリストを表示することができます。
パンくずリストの必要性
パンくずリストに関してはGoogleが公開している『検索エンジン最適化スターターガイド』の10ページ目、【ナビゲーションをわかりやすくしよう 】の項目において、ユーザーの利便性がアップすると掲載しております。
検索結果に表示されるパンくずリスト
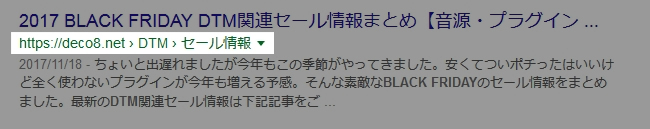
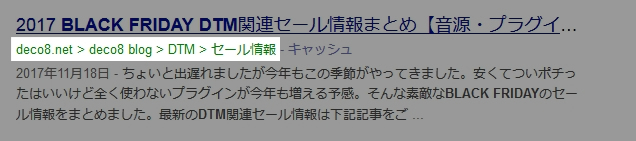
下記は当ブログの検索結果です。Google、Yahooともに指定したパンくずリストが表示されています。
Google検索結果

Yahoo検索結果

検索結果にパンくずリストを表示させるための構造化マークアップ
検索結果にパンくずリストを表示させるためには<head>内に下記のように記述いたします。ここではGoogleが推奨している『JSON-LD』を採用します。詳しくは下記記事をご参照ください。
記述例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://deco8.net",
"name": "deco8 blog"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://deco8.net/category/dtm/",
"name": "DTM"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://deco8.net/category/dtm/sale/",
"name": "セール情報"
}
},
{
"@type": "ListItem",
"position": 4,
"item": {
"@id": "https://deco8.net/web/google-search-console-seo/",
"name": "2017 BLACK FRIDAY DTM関連セール情報まとめ【音源・プラグイン】"
}
}
]
}
</script>
WORDPRESSの場合
プラグイン『Markup (JSON-LD) structured in schema.org』で簡単に設定することが可能です。
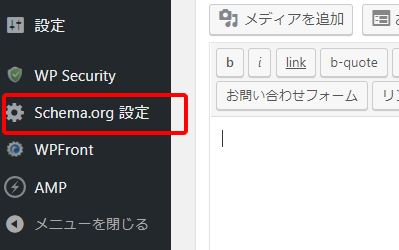
プラグインをインストールするとナビゲーションに『Schema.org 設定』が表示されるのでこれをクリック。

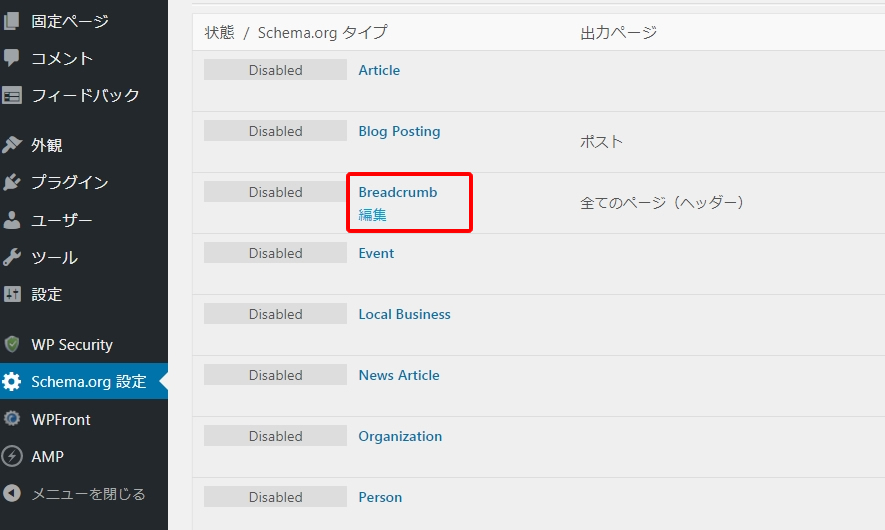
設定画面、『Breadcrumb』の『編集』をクリックします。

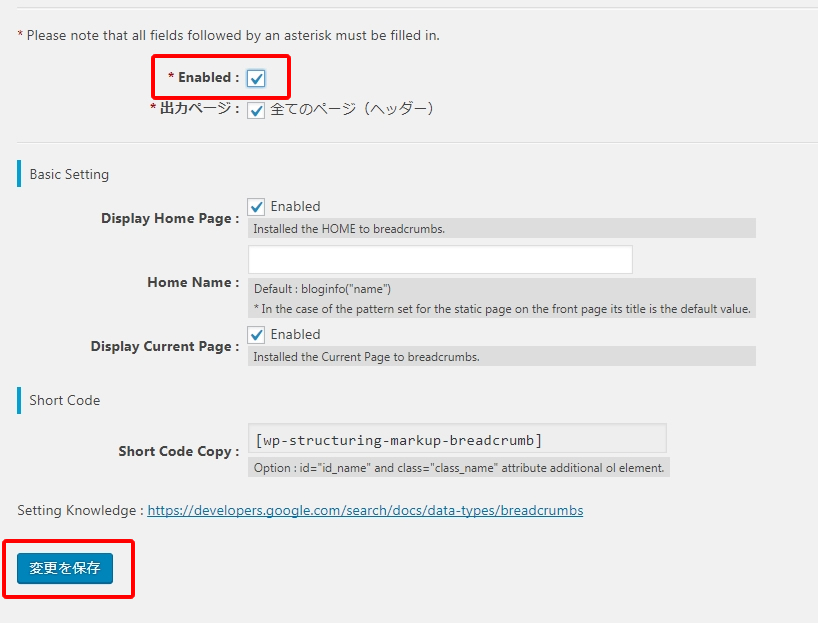
『Enabled』にチェックを入れ、『変更を保存』をクリックすれば完了です。

構造化データマークアップのチェック
設置が完了したら構造化データマークアップが正しく記述出来ているか、『Google 構造化データテストツール』でチェックすることをお勧めします。
以上で設定完了です。
