【WORDPRESS】Smart Custom Fieldsでラジオボタンの条件分岐を表示する方法

スマートカスタムフィールド – Smart Custom Fields でラジオボタンの条件分岐を表示する方法をご紹介します。
やりたいこと
カスタムフィールドでラジオボタンの項目を作成して、選んだ項目ごとに別の内容を表示させます。
管理画面の設定
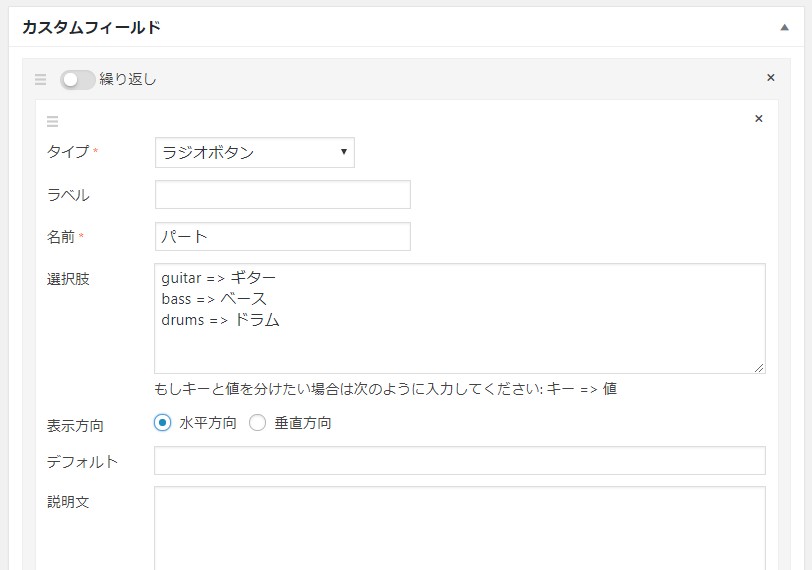
Smart Custom Fields の設定画面でタイプ「ラジオボタン」を選択します。今回は例として下記のように設定します。
タイプ:ラジオボタン
名前:パート
選択肢:ギター(guitar)、ベース(bass)、ドラム(drums)
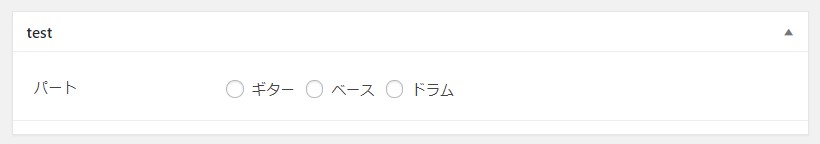
こんな感じで投稿ページに表示されます。
テンプレートページのソース
<?php
$part = SCF::get('パート');
if ($part == 'guitar') {
echo 'ギター';
} elseif ($part == 'bass') {
echo 'ベース';
} elseif ($part == 'drums') {
echo 'ドラム';
} else {
echo '';
}
?>
まとめ・解説・ポイント
スマートカスタムフィールドのラジオボタンの値は下記で取得できます。
$【任意の変数】 = SCF::get('【設定した名前】');
あとはPHPのif文で分岐するだけです。