WORDPRESSでイタリック(斜体)が効かない時の対処方法

WORDPRESSでイタリック(斜体)が効かない時の対処方法をご紹介します。
斜体にならない原因
テーマで使用されている日本語フォントが「メイリオ」の場合、「メイリオ」自体が斜体に対応していないフォントであるため、イタリック指定しても斜体になりません。ちなみに当ブログも「メイリオ」を使用しています。
斜体表示するための対策
イタリック指定した部分のフォントを「MS Pゴシック or 游ゴシック」等、斜体対応したフォントにする。
斜体にするための方法
WordPressの場合、イタリックを指定した箇所は<em>~</em>で囲われます。cssに下記を追記しましょう。MS Pゴシックの斜体はアンチエイリアスされていないため汚く見えてしまうので今回は「游ゴシック」を使用します。 em{ 游ゴシック体はメイリオに比べ若干細く見えるため
font-family: "游ゴシック", "游ゴシック体";
font-weight: 500;
} font-weight: 500; を指定して調整してあります。
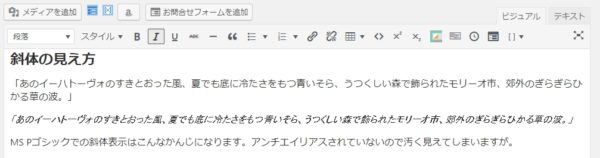
斜体の見え方
「あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。」 「あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。」 こんなかんじになります。
ビジュアルエディタにも斜体を適応する方法
ビジュアルエディタでイタリックをしてい際に、<em>は挿入されますがビジュアルエディタの文字はそのままで斜体表示されません。その際はビジュアルエディタ用のcssを用意して指定してあげる必要があります。 まずは「functions.php」下記を挿入します。 add_editor_style(); つぎにテーマフォルダのルートディレクトリに「editor-style.css」を作成し、先程同様下記を記述します。 em{ これで完了です。下記のように反映されるようになりました。
font-family: "游ゴシック", "游ゴシック体";
font-weight: 500;
}
メイリオを無理やり斜めにする方法
メイリオを無理やり斜めに見せる方法もあります。複数行にわたると若干レイアウトが微妙になるのでどちらをとるかは好み次第です。 em{ display:block; -webkit-transform: skewX(-15deg); -moz-transform: skewX(-15deg); -o-transform: skewX(-15deg); transform: skewX(-15deg); -ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=-0.26794919243112214, M21=0, M22=1, SizingMethod='auto expand')"; } 「あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。」
