【WordPress】画像をWebP形式に変換する方法【EWWW Image Optimizer プラグイン】

サイト軽量化・表示速度向上のためにWordPressの画像をWebP形式に変換するプラグインの設定方法をご紹介いたします。
次世代フォーマットでの画像配信
WEBサイトの軽量化・表示速度の向上のためにPageSpeed Isightsで改善項目を確認すると「次世代フォーマットでの画像配信」という改善項目が表示されます。

WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量が抑えられます。詳細アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。PageSpeed Insights https://pagespeed.web.dev/
画像形式「WebP」とは
Googleが開発している画像フォーマット、ファイルの拡張子は「.webp」、「ウェッピー」と読みます。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
対応ブラウザ
- Google Chrome
- Mozilla Firefox 65以降
- Microsoft Edge
- Opera
- Safari 14以降
EWWW Image Optimizer で変換可能
プラグイン検索で「Convert WebP」で検索すると色々なプラグインができますが、「EWWW Image Optimizer」で変換することが可能です。画像最適化アプリの中では使用しているユーザーも多く、すでにインストールされている方も多いのではないでしょうか。
WebP変換設定方法
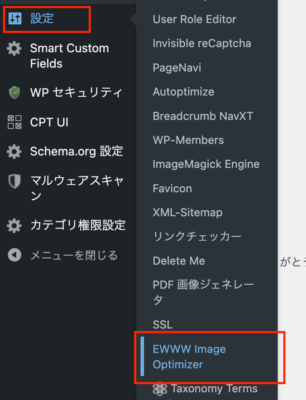
EWWW Image Optimizer をインストールしたら左メニューから「設定」→「EWWW Image Optimizer」をクリックして開きます。

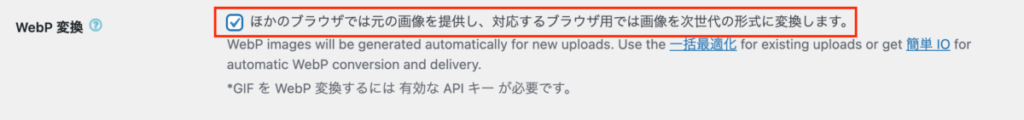
ページ下部の「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックを入れます。

WebP images will be generated automatically for new uploads. Use the 一括最適化 for existing uploads or get 簡単 IO for automatic WebP conversion and delivery.
訳:新しいアップロードに対してWebP画像が自動的に生成されます。
既存のアップロードに一括最適化を使うか、WebP変換・配信のために簡単IOを取得します。
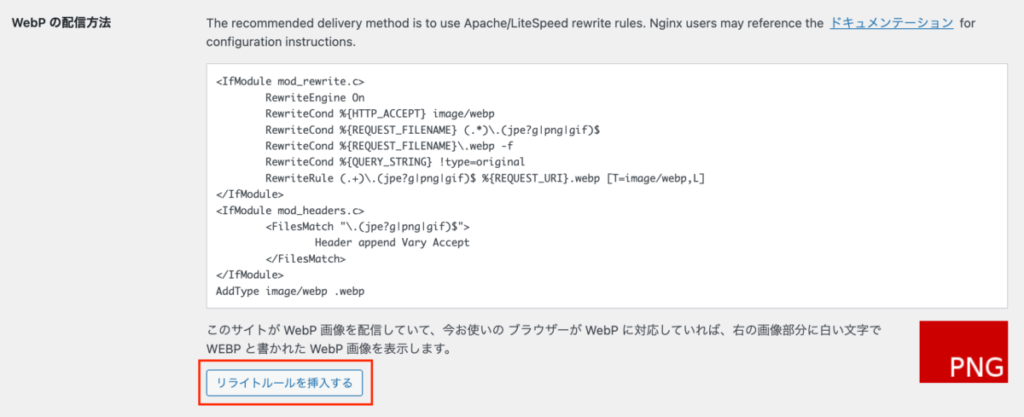
チェックを入れると「WebP の配信方法」が表示されます。
表示されたら「リライトルールを挿入する」をクリックします。

The recommended delivery method is to use Apache/LiteSpeed rewrite rules. Nginx users may reference the ドキュメンテーション for configuration instructions.
訳:推奨される配信方法は、Apache/LiteSpeedリライトルールを使用することです。 Nginxユーザーは、構成手順についてドキュメントを参照できます。
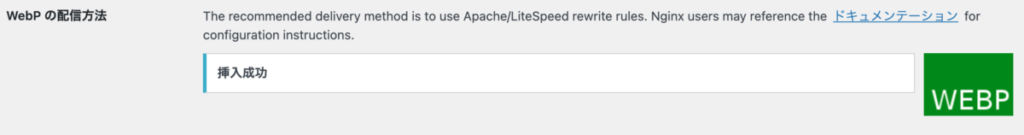
「挿入成功」と表示されPNG画像がWEBP画像に変わっていればOKです。

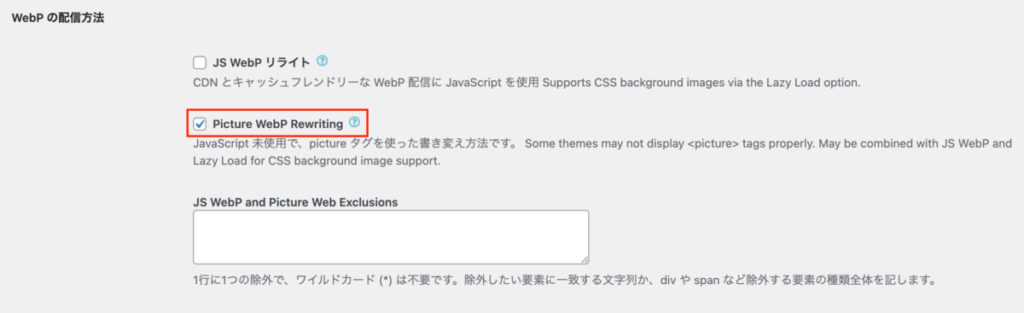
続いて「Picture WebP Rewriting」にチェックを入れます。

エラーが出る場合
XSERVERで「Xアクセラレータ」を使用していると下記エラーが発生します。
このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。
既存画像をWebPに一括変換する
上記の設定はあくまで設定移行にアップロードした画像に対して変換が行われるため、既存の画像を変換する必要があります。「メディア」→「一括最適化」をクリックします。

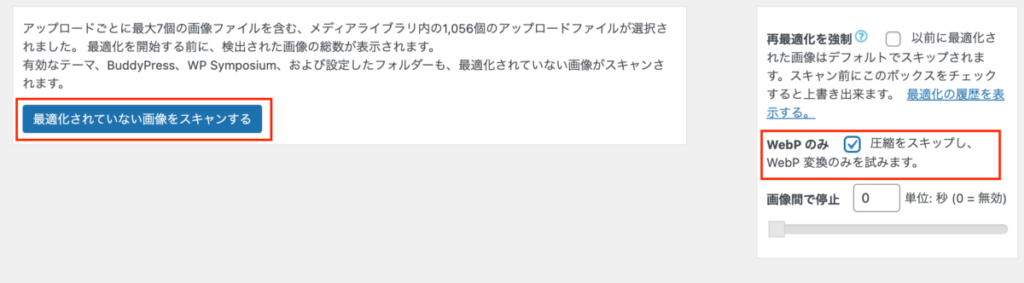
「最適化されていない画像をスキャンする」をクリックします。
「WebP のみ 圧縮をスキップし、WebP 変換のみを試みます。」にチェックを入れるとWebP変換のみが行われます。

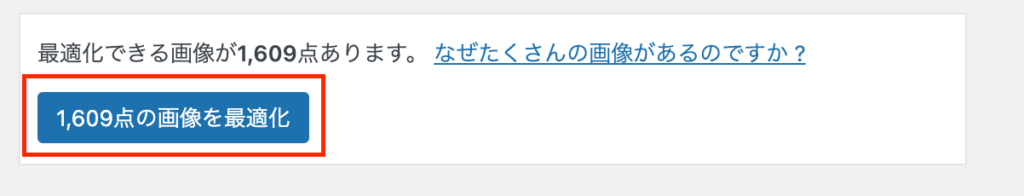
「—-点の画像を最適化」をクリックします。

無事WebP形式に変換できました。