【XSERVER】WORDPRESSでWEBフォントを使用する方法

2019年7月8日より、XSERVERで使用できるWEBフォント機能が強化されました。
月間PV数:2.5万PV→7.5万PV
ドメイン数:1→3
早速実装してみようと思います。
WEBフォントとは
WEBフォントとは、サーバー上でフォントデータを利用して、通常のテキストよりも美しいフォントを表示できるサービスです。XSERVERではモリサワフォント30書体から選んで使用することが可能です。
【XSERVER】Webフォント
https://www.xserver.ne.jp/functions/service_webfont.php
設定方法
サーバーパネルでの設定
XSERVERのサーバーパネルにログインし、「Webフォント設定」をクリックします。
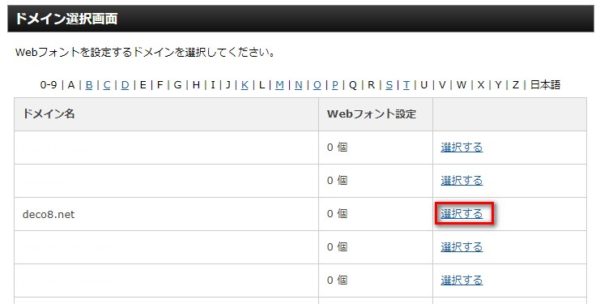
Webフォントを使用するサイトのドメインを選択します。

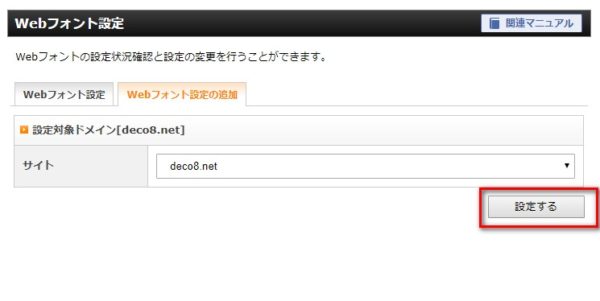
「Webフォント設定の追加」タブをクリックします。
該当ドメインを選択して「設定する」をクリックします。
以上で設定完了です。
WORDPRESSでの設定
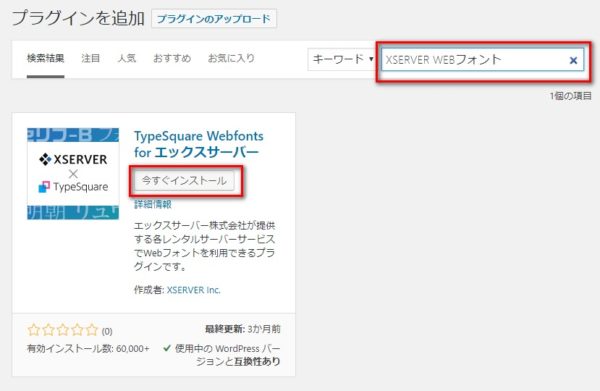
プラグインの新規追加より「TypeSquare Webfonts for エックスサーバー」をインストールします。「XSERVER WEBフォント」で検索すると出てきます。
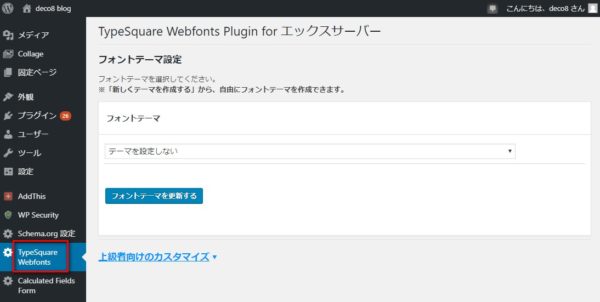
インストール、有効化が完了すると、左ナビゲーションに「TypeSquare Webfonts」が表示されるのでそれをクリック。
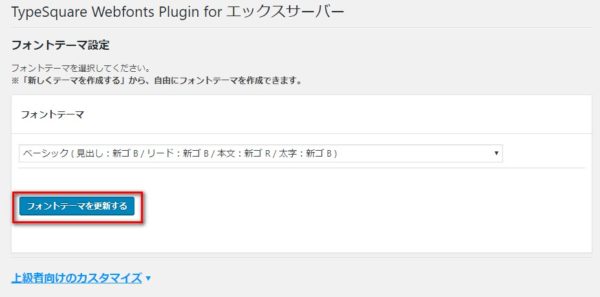
試しにフォントテーマ「ベーシック」を選択して「フォントテーマを更新する」をクリックします。フォントテーマは任意のものを指定してください。
以上で完了です。
WEBフォント適用後のサイト表示確認
適用前
適用後
こんな感じで無事WEBフォントが適用されました。
WEBフォント使用時のサイト表示速度の比較
WEBフォントを使用するにあたって、サイトの表示速度が遅くなるのではないかという懸念があったので「Google PageSpeed Insights」で適用前と適用後のスコアを計測しました。
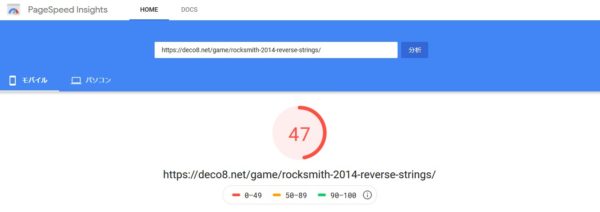
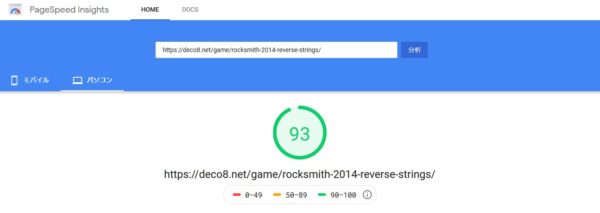
適用前
モバイル:47
パソコン:93
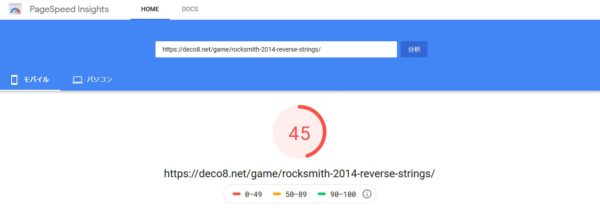
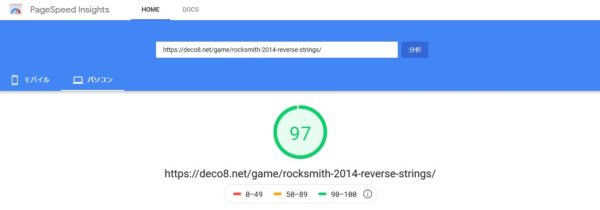
適用後
モバイル:45
パソコン:97
結果はほぼ変わらず、パソコンではスコアが上がる結果になりました。特にWEBフォントを使用したからといってサイトの表示速度が遅くなるということはないようです。