【WordPress】記事の抜粋を取得・表示、文字数・文末[…]のカスタマイズ【the_excerpt()】

WordPressの「抜粋(excerpt)」に関して色々とまとめてみました。テーマのカスタマイズにお役立てください。
- WordPressの「抜粋(excerpt)」について知りたい方
- 抜粋の文字数変更したい方
- 抜粋の文末[…]を変更したい方
- 特定のページの抜粋のみ編集したい方
- タイトルを抜粋したい方
- moreタグの表示方法を知りたい方
抜粋文とは
投稿された記事の本文の冒頭部分や要約を表示する機能です。主にトップページやカテゴリなどのアーカイブページで使用することが多いと思います。
WordPressで使用出来る抜粋文の種類
WordPressで表示する抜粋文には下記の種類があります。必要に応じて使い分けると便利です。
- 「抜粋」項目の表示
- 本文の「冒頭」の表示
- 「moreタグ」で区切った前半の文章の表示
「抜粋」項目の表示
WordPressにはデフォルトで「抜粋」という入力項目が用意されています。

抜粋入力枠
この抜粋項目に入力した内容を表示したい場合、'the_excerpt()'を使用します。
テーマファイルに下記のように記述します。
<?php the_excerpt(); ?>
本文の「冒頭」の表示
上記「抜粋」項目が未入力の場合は、本文の冒頭の文字(デフォルトでは冒頭110文字)が表示される仕組みになっています。いちいち抜粋項目に入力するのは面倒くさいのでこちらを利用している方が多いのでないでしょうか。
入れておくべきプラグイン「WP Multibyte Patch」
本文の冒頭文字を表示させる際にはWordPressプラグイン「WP Mulitibyte Patch」をインストール・有効化する必要があります。
(注) 日本語のように語句の間を半角スペースで区切らない言語では「55単語」を判定できないため、抜粋できずに本文のほとんどが出力されてしまうことがあります。
WordPress 日本語版では、この問題を含むマルチバイト関連の問題に対処するために WP Multibyte Patch プラグインを同梱しています。このプラグインを使用すると、110文字まで(設定により変更可)を抜粋文として出力できます。
冒頭抜粋文の文字数変更
'the_excerpt()'の抜粋文字のデフォルトの文字数は110文字です。これを変更するには フィルター 'excerpt_length' を使用します。functions.phpに下記のように追記します。下記は20文字に変更する場合です。
functions.php
function custom_excerpt_length( $length ) {
return 20; //表示したい文字数
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
特定のテーマファイルの文字数のみ変更する方法
上記の方法ではカスタム投稿を含むすべての記事の抜粋文字数が変更されます。特定のテーマファイルのみの抜粋文字数を変更する場合は下記のように記述します。
テーマファイル
<?php
add_filter( 'excerpt_length', function ( $length ) {
return 100;//表示する文字数
}, 999 );
the_excerpt();
?>
抜粋文の文末[…]の変更
WordPressのデフォルトでは文末に […](角括弧+三点リーダー)となっています。これを変更する場合はフィルター 'excerpt_more' を使用します。下記は’ […]’を’…’に変更する例です。
functions.php
function new_excerpt_more($more) {
return '…'; //変更後の内容
}
add_filter('excerpt_more', 'new_excerpt_more');
『抜粋』ではなく『moreタグ』の前半部分を表示する方法
WordPressには『moreタグ (続きを読む)』<!--more--> というものがあり、記事を前半後半に分ける事が出来ます。「抜粋」と「moreタグ」で大きく異なる点は改行やタグが反映されるという点です。
エディター部分だとこれ

ビジュアルエディター

テキストエディター
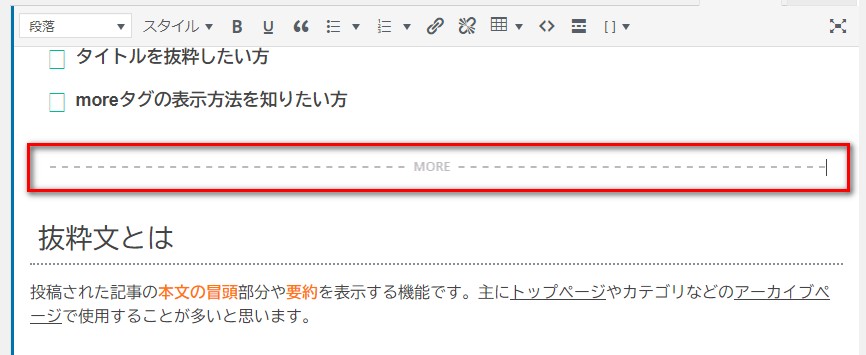
moreタグを入力すると下記のように文章を前半・後半に分ける事が出来ます。

moreタグの挿入
moreタグで区切った前半部分を表示する際は、'the_excerpt' ではなく、'the_content'を使用します。
テーマファイルに下記のように記述します。
<?php the_content('','true'); ?>
moreタグの有無で分岐
moreタグがある場合はmoreタグ前半を表示し、それ以外は抜粋を表示するにはテーマファイルに下記のように記述します。
<?php
$check_content = get_the_content();
if(strpos($check_content,'more-') !== false){//moreタグの判定
the_content('','true');
}else{
the_excerpt();
}
?>
タイトルを抜粋する方法
タイトルを抜粋したい場合はPHPの 'mb_substr' を用いて下記のように記述します。
<?php $word_count = '16';//表示する文字数 $post_title = get_the_title();//タイトル取得 $post_title_count = mb_strlen( $post_title );//タイトルの文字数取得 $post_title = mb_substr($post_title, 0, $word_count);//タイトルの頭16文字取得 echo $post_title;//タイトル表示 if($post_title_count > $word_count){//表示文字数がタイトル文字数より多い場合 echo '…';//三点リーダ表示 } ?>
- 抜粋の表示は
'the_excerpt();' - moreタグの前半部分表示は
'the_content('','true');'
- テンプレートタグ/the excerpt – WordPress Codex 日本語版
- テンプレートタグ/get the excerpt – WordPress Codex 日本語版
- テンプレートタグ/the content – WordPress Codex 日本語版
- 関数リファレンス/get the content – WordPress Codex 日本語版
- プラグイン API/フィルターフック一覧 – WordPress Codex 日本語版
- 「続きを読む」のカスタマイズ – WordPress Codex 日本語版
- PHPのsubstr関数で文字列の一部を取得する方法 | TechAcademyマガジン
- 【WordPress】jQueryのバージョン確認・変更方法【プラグイン有り無し】
- 【WordPress】ビジュアルエディタにCSSを反映させる方法
- 【WORDPRESS】記事の更新日を取得して表示する方法
[amazonjs asin=”4802612400″ locale=”JP” title=”WordPressレッスンブック 5.x対応版”]
