【jQuery】ホームページを開いた時にモーダルウインドウで動画を表示する方法

jQueryを使用してサイトを開いたらすぐにポップアップ(モーダルウインドウ)を表示させてそこにお知らせ動画を掲載する方法をご紹介します。右上のバツボタンで閉じます。レスポンシブ対応。動画はvideoタグで埋め込みます。
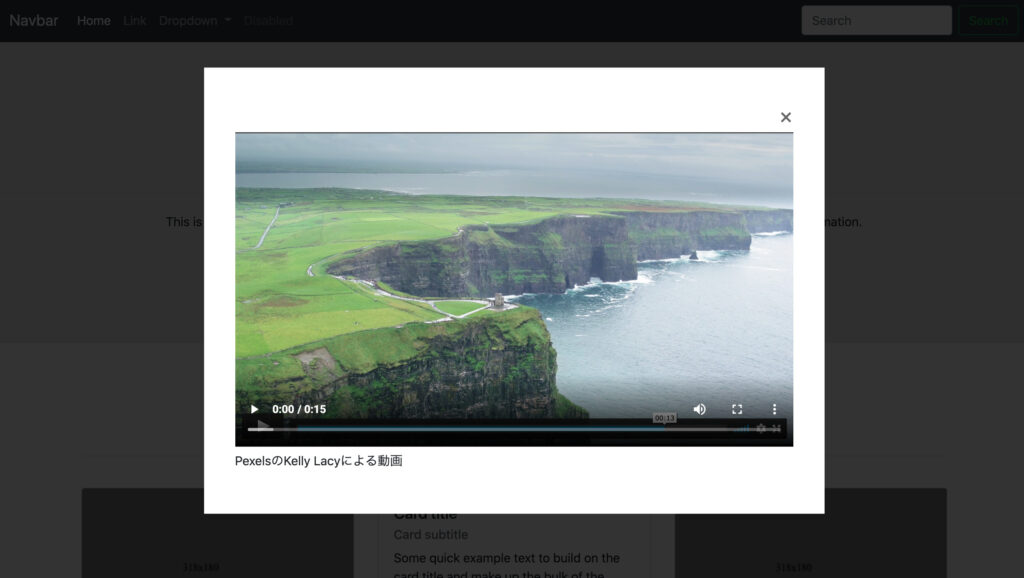
デモ
こんな感じのページを作ります。
作り方
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Modal</title> <link href="css/style.css" rel="stylesheet"> </head> <body> <!--modal--> <div class="modal"> <div class="modal-bg"></div> <div class="modal-box"> <div style="text-align: right"> <a class="close-btn" href="">×</a> </div> <video width="100%" id="video" controls poster="image/thumb.png"> <source src="mp4/Pexels_Videos_2386458_1.mp4" type="video/mp4"> </video> <p>PexelsのKelly Lacyによる動画</p> </div> </div> <!--//modal--> <script src="js/jquery-3.4.1.min.js"></script> <script> var v = document.getElementById("video"); $(function(){ window.onload = function(){ $('.modal').fadeIn(); return false; } $('.close-btn').on('click',function(){ v.pause(); $('.modal').fadeOut(); return false; }); }); </script> </body> </html>
CSS
@charset "UTF-8";
/*modal*/
.modal{
display: none;
height: 100vh;
position: fixed;
top: 0;
width: 100%;
z-index: 999999;
}
.close-btn{
text-align: right;
text-decoration: none;
font-size: 1.8rem;
color: #666;
}
.modal-bg{
background: rgba(0,0,0,0.8);
height: 100vh;
position: absolute;
width: 100%;
}
.modal-box{
background: #fff;
left: 50%;
padding: 16px;
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
width: 65%;
}
ほとんどコピペでできるかと思います。
