【jQuery】メイン画像をサムネイルクリックで切り替えるカルーセルスライダー【slick】

jQueryスライダープラグイン「slick」を使用してカルーセルのサムネイルをクリックしてメイン画像を切り替えるやつを作る方法のご紹介です。
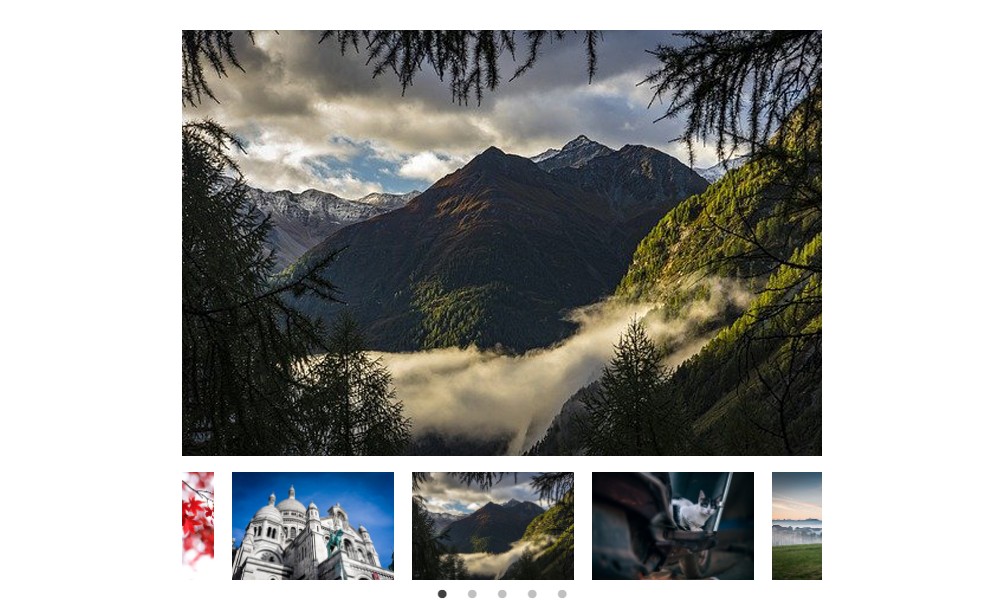
デモ
こんなかんじのやつを作ります。

設置方法
<head>の中
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
</body>の手前
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script type="text/javascript">
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: true,
centerMode: true,
focusOnSelect: true,
arrows: false,
});
</script>
HTML
<div class="slider"> <div class="slider-for"> <div> <img src="image/01.jpg"> </div> <div> <img src="image/02.jpg"> </div> <div> <img src="image/03.jpg"> </div> <div> <img src="image/04.jpg"> </div> <div> <img src="image/05.jpg"> </div> </div> <div class="slider-nav"> <div> <img src="image/01.jpg"> </div> <div> <img src="image/02.jpg"> </div> <div> <img src="image/03.jpg"> </div> <div> <img src="image/04.jpg"> </div> <div> <img src="image/05.jpg"> </div> </div> </div>
オプション設定
オートプレイ
autoplay: true,
オートプレイスピード
autoplaySpeed: 5000,
矢印非表示
arrows: false,
センター表示
centerMode: true,
ドット表示
dots: true,
より細かい設定は下記サイトをご参考ください
slick – the last carousel you’ll ever need
