ホームページ作成にBootstrapの使用をお勧めする8つの理由

ホームページ作成時にフレームワークを使用する機会が増えてまいりました。そんな中でも私が多用している定番のBootstrapについて、誤解も多いので書いていきたいと思います。
Bootstrapをお勧めする理由
レスポンシブに対応している
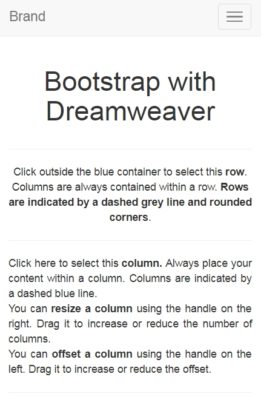
モバイル端末が普及した現在、レスポンシブ対応は必須項目です。レスポンシブ黎明期には大変苦労した思い出がありますが、Bootstrapを使えば悩むことなくレスポンシブサイトが完成します。
グリッドレイアウトが使いやすい
こちらもレスポンシブに関係する事ですがグリッドレイアウトが非常に使いやすく便利です。かなりの作業時間短縮につながります。
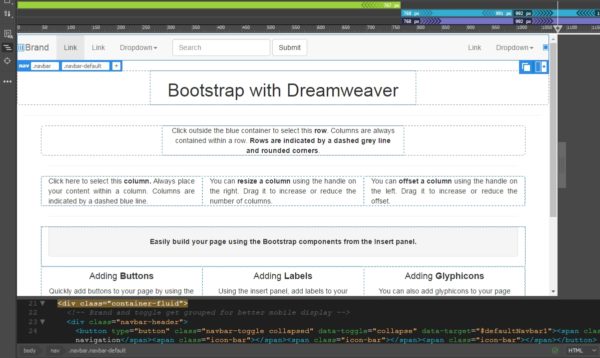
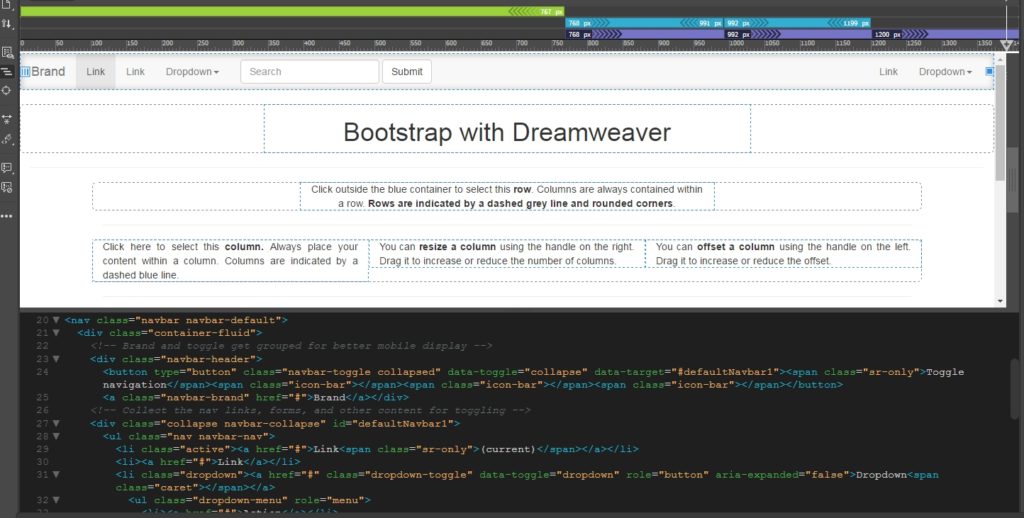
Dreamweaver CC に標準対応している
色々なフレームワークを試してみましたがBootstrapの使用に踏み切った一番の理由がDreamweaverがBootstrapに対応したのがデカいです。挿入ウインドウからヒョイヒョイとドラッグするだけでソースを書く必要がほとんどなくなり作業も効率化されました。
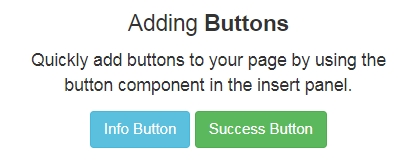
ボタンやフォームなどのデザインが楽ちん
あらかじめ用意されたCSSを駆使すればデザインも楽勝です。
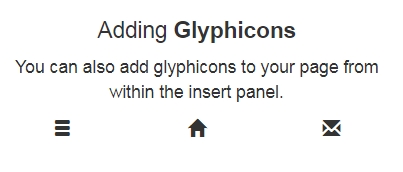
アイコンも使える
デフォルトで各種アイコンも使用できるので自分で作成したりどっから探してくる必要もありません。
複数名で編集する時、cssのクラス名で困惑しない
複数名でホームページを作成する場合ですが、それぞれ独自のCSSクラス名を使いだして作業に支障をきたすことがあります。Bootstrapなら予め用意されたCSSを用いることがほとんどなので、複数名で作業する場合でスムーズに作業を進める事が出来ます。
重いという人もいるがカスタマイズすればそうでもない
Bootstrapは重いというイメージがありますが、使用する部分だけをカスタムダウンロードできるので軽量化出来ます。詳しくは下記記事をご参照ください。
デザインがBootstrap臭いという人もいるがカスタマイズ次第でどうにでもなる
「デザインのカスタマイズがしにくい」、「Bootstrap臭くなる」という方も結構います。Bootstrapだけでサイトを作成しようと思うとどうしてもデザインが偏ってしまいますが、デザインを先行して作成して、Bootstrapはあくまで構造やパーツのデザインのみという形で作成すれば、Boostrap臭くない素敵なサイトが一丁上がりです。
まとめ
そんなわけで当分ホームページ作成は「Dreamweaver CC + Bootstrap + WORDPRESS」といった感じなりそうです。