
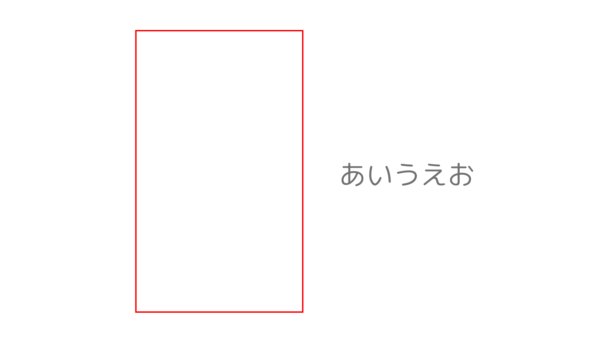
【jQuery+CSS】vertical-align:middleをレスポンシブに対応させる【Bootstrap】
CSSで縦(上下)に中央寄せをする際にはdisplay:table-cell、vertical-align:middleを使用しますが、高さを指定しなければいけません。レスポンシブサイトを構築する際に、ウインドウサイズに […]

【Bootstrap 5.x】サイト開いた時にYoutubeをモーダルウィンドウ表示する方法
サイトを開いた時にYoutubeをモーダルウィンドウ(ポップアップ)表示する方法をご紹介します。Bootstrap 5.x を使っていればコピぺでいけます。レスポンシブ対応です。 Youtubeをモーダル(ポップアップ) […]

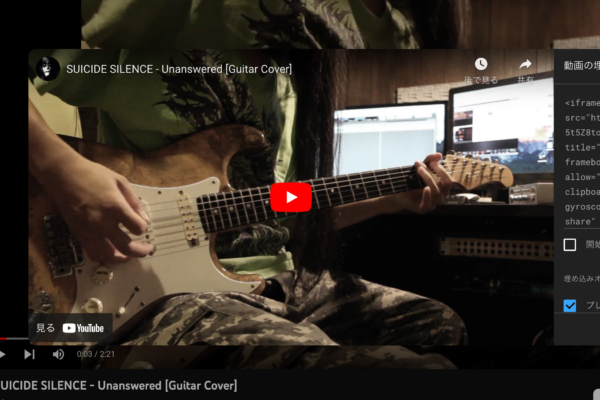
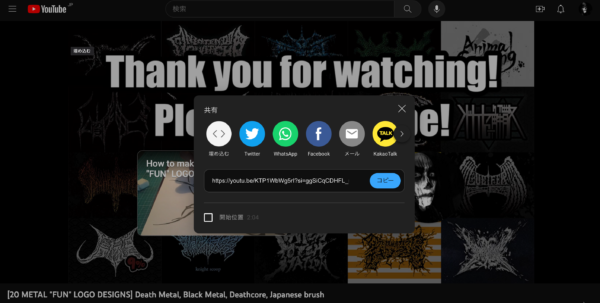
【Bootstrap Ver 5.x】レスポンシブに対応したYoutube を埋め込む方法【embed】
Bootstrap Ver 5.xを使用してレスポンシブに対応したYoutube を埋め込む方法をご紹介します。 Youtube動画を埋め込む方法 まずはYoutubeから埋め込みたい動画のソースを取得します。 「共有」 […]

【Bootsrap 4】ハンバーガーメニューが閉じない時の対処方法
WordPress + Bootstrap 4 環境でハンバーガーメニューが閉じないという現象が発生したので対処方法を記載しておきます。 原因調査 こういう時はWordPressのプラグインがあやしいのでまずはheade […]

【コピぺ可】セキュリティに配慮したメールフォームの作り方【PHP + HTML5 】
セキュリティに配慮したメールフォーム・お問い合わせフォームの作り方をご紹介します。バリデーション機能、レスポンシブ、郵便番号からの住所自動入力にも対応しています。一部修正していただければほとんどコピペでいけると思います。 […]

【コピペOK】WordPressにBootstrap4のページネーションを設置する方法【プラグイン無し・解説有り】
Bootstrap4を使用してWordPressテーマを構築する際に、Bootstrap4の「Pagenation」をプラグインを使用せずに設置する方法をご紹介します。コピペするだけで簡単に設置できますので是非ご活用くだ […]

【Bootstrap4】レスポンシブ表示・非表示の切り替え方法まとめ【Display property】
Bootstrap4のグリッドシステムでレスポンシブサイトを作成したときの、横幅によって表示したり非表示にしたりする切り替え方法が分かり難かったので使用頻度が高いものをまとめてみました。レイアウトの参考にな […]

【Bootstrap4】横並びボタングループをレスポンシブ対応させて縦並びに切り替える方法
『Bootstrap4』の「横並び」ボタングループをレスポンシブに対応させて、「縦並び」に切り替える方法をご紹介します。 実装方法 Bootstrap4の表示ユーティリティ(Display property […]

Dreamweaver CC で Bootstrap V4.0.0 を使用する方法
まずはDreamweavr CC 18.1にアップデート March 2018 release (18.1) The March 2018 release in Dreamweaver supports Bootstra […]

Bootstrapで良く使うけど忘れがちなCSSスタイルまとめ
Bootstrapで良く使うけど忘れがちなCSSスタイルのまとめです。 画像レスポンシンブ [html] <img src="#" alt="" class= […]