【WordPress】プラグイン『AMP』にGoogle Analyticsを設定する方法

WordPressをAMP対応するために、プラグイン『AMP – Official AMP for WordPress』を使用している方が多いかと思います。ですが、日本語のマニュアルや解説が少なく、設定や操作が少し難しい印象があります。この記事ではプラグイン『AMP』を使用して生成されたAMPページにGoogle Analyticsを設置する方法をご紹介します。
- AMPプラグインのAnalyticsの設置方法がわからない方
- AMPプラグインのテンプレートファイルを直接編集してしまっている方
- AMPプラグインをもっと便利に活用したい方
Google Analytics の設置
それでは実際にAMPページにGoogle Analyticsを設置してまいりましょう。
Google Analytics の設置方法
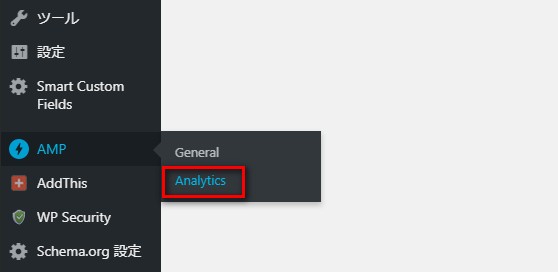
WordPressにログインしたら左ナビゲーションの「AMP」→「Analytics」をクリックします。

WordPress 管理画面の左ナビ
『AMP Analytics Options』ページに推移します。
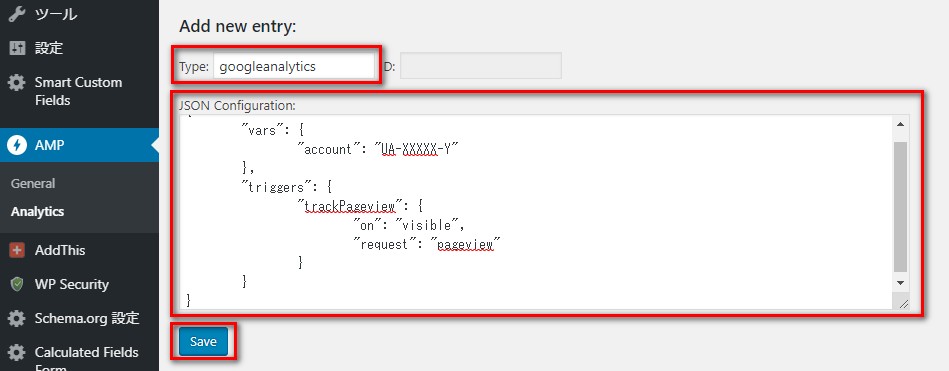
推移したら「Add new entry」の各項目に下記を入力し、「Save」をクリックします。

「AMP Analytics Options の入力」
| Type: | googleanalytics |
| ID: | 【入力不要】 |
| JSON Configuration: |
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
|
※「JSON Configuration:」の「”account”: “UA-XXXXX-Y“」には自身のトラッキングID(例:UA-100000000-1)を入力します。トラッキングIDはGoogle Analyticsの「管理」→「トラッキング情報」→「トラッキングコード」から確認できます。
以上で設定完了です。

Google Analytics 設定完了
解説
『AMP Analytics Options』が解りにくい理由として、英語表記であることに加え、Google Analytics以外の解析サービスを使用できる点にあるのかと思います。Google Analyticsを使用する場合は「Type」の項目には「googleanalytics」を入力しますが、Google Analytics以外の解析サービスを使用する際はそれぞれのベンダータイプを入力することで対応することができます。例えば「Facebookピクセル」を使用する場合には「Type」の項目に「facebookpixel」を入力します。
これらの設定は複数設定することも可能です。

「Add new entry」で複数登録可
設定できる解析サービスには下記等があります
- Adobe Analytics
- Alexa
- parse.ly
Google Analytics以外の解析サービスを使用する方は、下記ページにてベンダータイプをご確認ください。
Google Analytics の動作確認
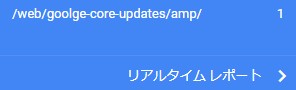
Google Analyticsの設置が完了したら、実際に動作しているか確認しましょう。動作を確認するには実際にAMPページにアクセスし、Analyticsの「リアルタイムレポート」に表示されているか確認します。

リアルタイムレポートにAMPページが確認できたらOK
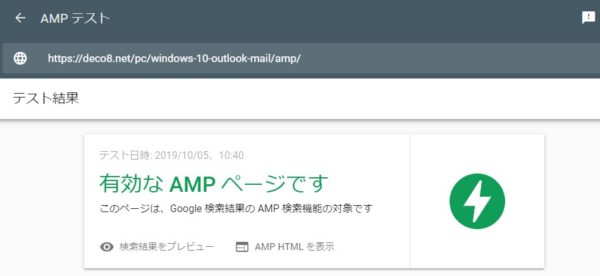
AMPテスト
念のため下記サイトでAMPテストも行っておきましょう。
AMP テスト – Google Search Console

「有効なAMPページです」と表示されればOK
『AMP』プラグインのテンプレートを直接編集してはいけない理由
編集内容がバージョンアップで無効になってしまう
『AMP』のテンプレートファイルを開くと、ソース内部に下記の注意書きが表示されます。
* DO NOT EDIT THIS FILE WHILE INSIDE THE PLUGIN! Changes You make will be lost when a new version * of the AMP plugin is released. You need to copy this file out of the plugin and put it into your * custom theme, for example. To learn about how to customize these Reader-mode AMP templates, please * see: https://amp-wp.org/documentation/how-the-plugin-works/classic-templates/
『このファイルを編集しないで!新しいバージョンにしたら編集内容が失われます!』的なことが書かれています。AMPプラグインをバージョンアップすると該当ファイルが書き換えられるため、設定したAnalyticsが無効になってしまいます。とはいえ、バージョンアップをしないという方法はセキュリティの観点からも良くありません。AMPプラグインの今後のバージョンアップに対応するために、プラグインのテンプレートファイルを直接編集することは避けましょう。
テンプレートファイルを編集する必要がある場合
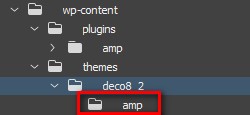
テンプレートファイルを編集する必要がある場合は、プラグイン内のファイルを直接編集するのではなく、テーマフォルダ内に「amp」というフォルダを作成し、その内部にテンプレートファイルを作成することでプラグインの更新に影響されることなくファイルを管理することが可能です。

テーマフォルダ内に「amp」フォルダを作成
例:「/wp-content/plugins/amp/templates/header.php」を編集したい場合、「/wp-content/themes/【テーマフォルダ】/amp/header.php」をアップロードすることで反映されます。
『AMP』プラグインの自動更新設定
WordPressプラグインはセキュリティの観点からも常に最新のものにアップデートすることが望ましいです。プラグインの自動更新には『Jetpack』が必要になります。『Jetpack』のインストールは下記記事をご参考ください。
WORDPRESS公式プラグイン『Jetpack』の主な機能とインストール方法
Jetpackの設定
『Jetpack』の「設定」→「セキュリティ」の「プラグインを自動でアップデート」の項目、「自動でアップデートするプラグインを選択」をクリックします。

プラグインを自動でアップデート
WordPress.comの管理画面のプラグイン設定画面に推移します。該当のAMPプラグインの「自動更新」をクリックすれば設定完了です。

自動更新をクリックして「ON」
その他のやっておきたいAMPページ設定
ついでにやっておきたいAMPの設定をご紹介します。
Google Adsense の自動広告の設置
Google Adsenseの自動広告をAMPページに表示させます。テンプレートファイルを編集する必要があるため、前述の通りテーマフォルダ内に「amp」フォルダを作成し、AMPプラグインフォルダ内の下記ファイルをコピーします。
コピー元:/wp-content/plugins/amp/templates/html-start.php
コピー先:/wp-content/themes/【テーマフォルダ名】/amp/html-start.php
コピーした「html-start.php」を下記のように編集します。
<!doctype html> <html amp <?php echo AMP_HTML_Utils::build_attributes_string( $this->get( 'html_tag_attributes' ) ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <?php do_action( 'amp_post_template_head', $this ); ?> <style amp-custom> <?php $this->load_parts( [ 'style' ] ); ?> <?php do_action( 'amp_post_template_css', $this ); ?> </style> <script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"> </script> </head> <body class="<?php echo esc_attr( $this->get( 'body_class' ) ); ?>"> <amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads> <?php do_action( 'amp_post_template_body_open', $this ); ?>
※「data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX”」は自身のIDを入力します。Adsense管理画面よりご確認ください。
AddThis シェアボタンの設置
SNSのシェアボタンを設置します。私のおすすめは「AddThis」というプラグインです。
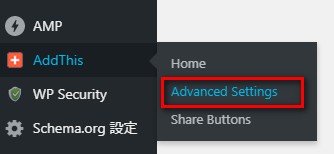
AddThisをAMPに対応させるには、インストール後、左ナビゲーション「AddThis」→「Advanced Settings」を開きます。

AddThis Advanced Settings
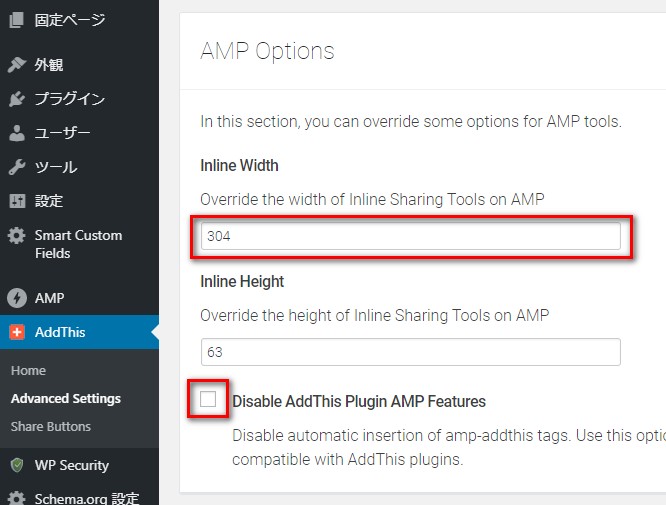
「Advanced Settings」ページを開いたら「AMP Options」の項目を下記のように編集します。

AMPオプションの設定
| Inline Width | 304 |
| Disable AddThis Plugin AMP Features | チェックを外す |
- Google Analytics の設定は管理画面から設定可能
- プラグインのテンプレートファイルは直接編集しちゃダメ
- Jetpackプラグインを併せて使うとより便利
AMPプラグインは日本語の解説も少なく、また実際に導入しているユーザーもまだ少ないためか検索しても欲しい情報が少なく、導入するにはまだハードルが高い環境だと言えます。また、導入したことにより「Adsenseの収入が下がった」といった内容の記事も目にします。当ブログでは今後も積極的にAMPに関する記事を掲載していきたいと思いますのでぜひチェックしてください!
- AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers
- Analytics : AMP for WordPress
- Classic Templates : AMP for WordPress
- Documentation: <amp-analytics> – amp.dev
- アナリティクス ベンダー – amp.dev
[amazonjs asin=”4802610912″ locale=”JP” title=”WordPress AMP対応 モダンWeb制作 レッスンブック”]
