WORDPRESSプラグイン『AMP for WP – Accelerated Mobile Pages』の設定方法

モバイル端末の普及に伴いWEBページの軽量化、表示の高速化はモバイルファーストの観点からも重要な項目です。その中でもAMPに対応したウェブページの作成は今後必要不可欠な項目だと考えられます。
AMPとは – Accelerated Mobile Pages
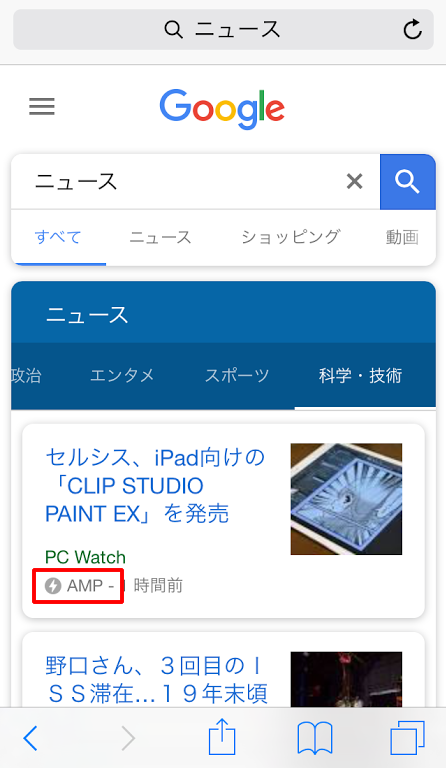
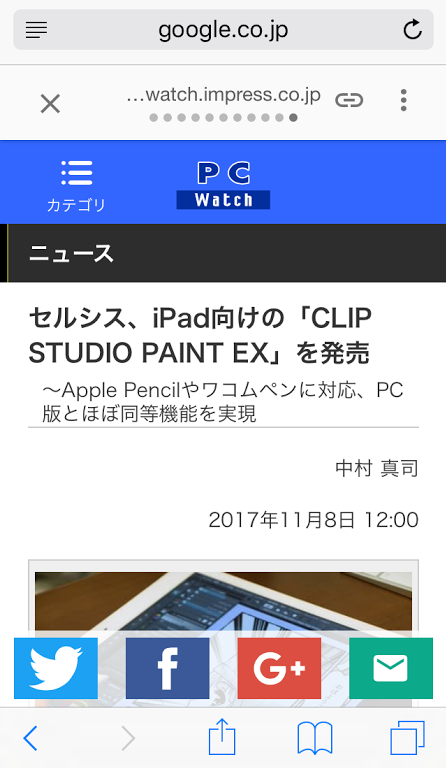
AMPとは『Accelerated Mobile Pages』の略称で、Googleが推進しているモバイルページの表示を高速化するための手法を指します。AMPに対応したページはGoogleの検索結果に反映され、高速かつ少ないパケット量で表示する事が出来ます。


WORDPRESSプラグイン『AMP for WP – Accelerated Mobile Pages』
WORDPRESSの場合、AMPはプラグインで簡単に導入することが出来ます。今回は『AMP for WP – Accelerated Mobile Pages』を使用してみたいと思います。
インストール方法
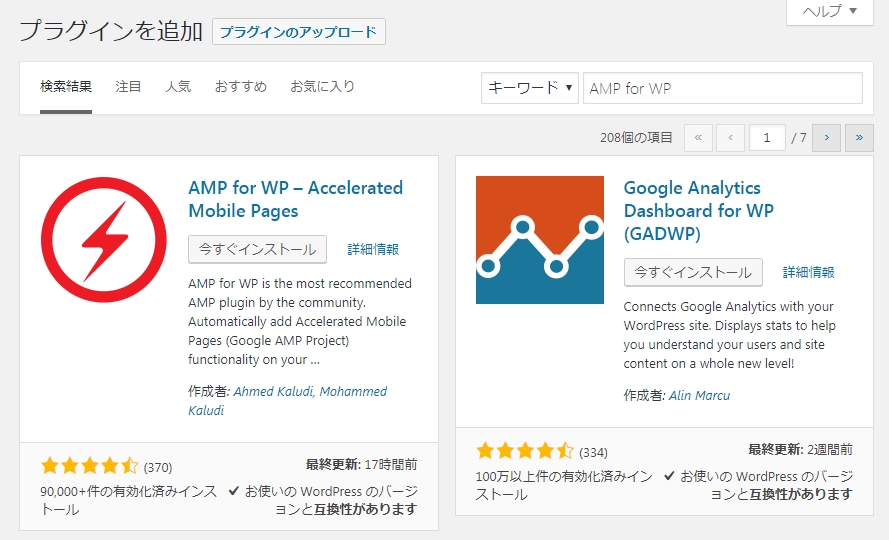
WORDPRESS – プラグイン – 新規追加 の項目で『AMP for WP』で検索すると表示されます。

下記からダウンロードしてインストールしてもOKです。
設定方法
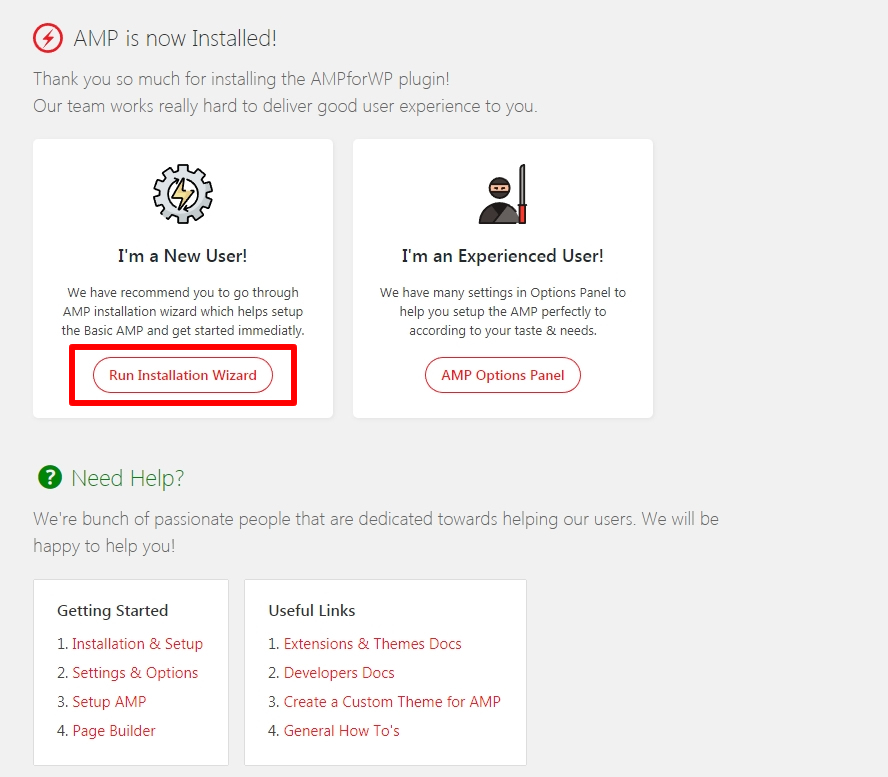
インストールが完了すると「AMP is now Installed!」という画面に推移します。「Run Installation Wizard」をクリックして設定ウィザードに移行します。

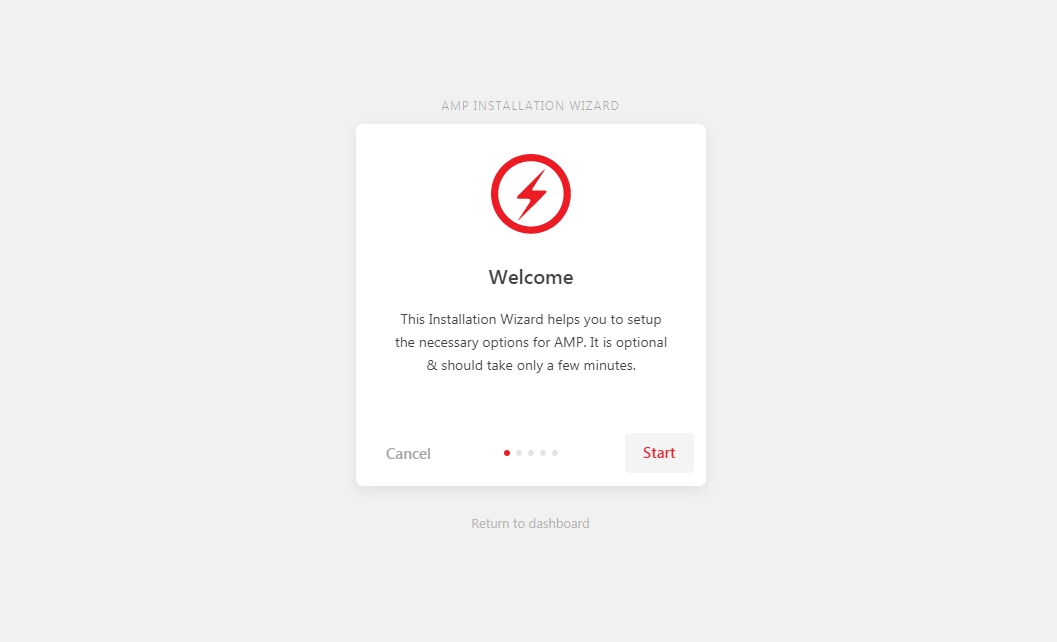
“このインストールウィザードは、AMPに必要なオプションを設定するのに役立ちます。 数分しかかからないよ。”と言ってます。

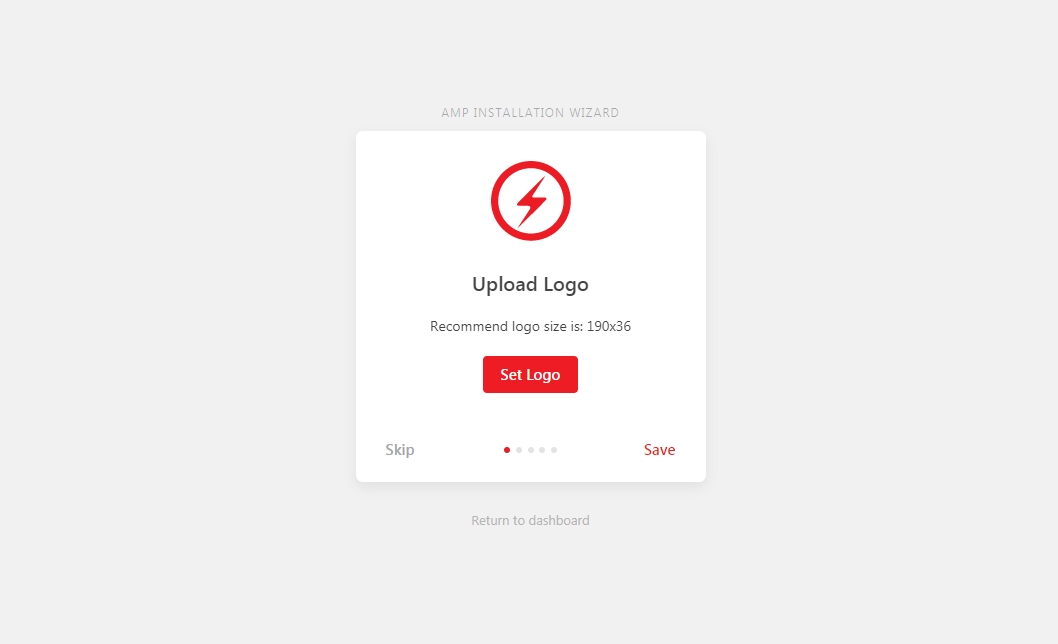
「SET LOGO」をクリックしてロゴ画像を登録します。おすすめの画像サイズは「190×36 pixel」です。

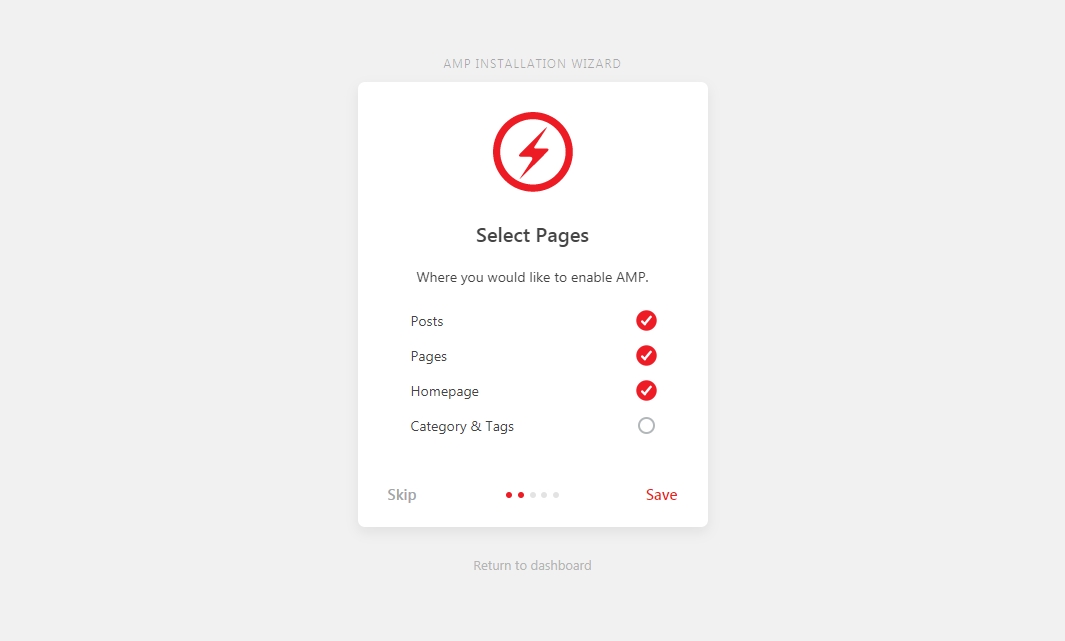
AMPを有効にするページを選択します。デフォルトでは「投稿ページ」「固定ページ」「トップページ」が選択されています。

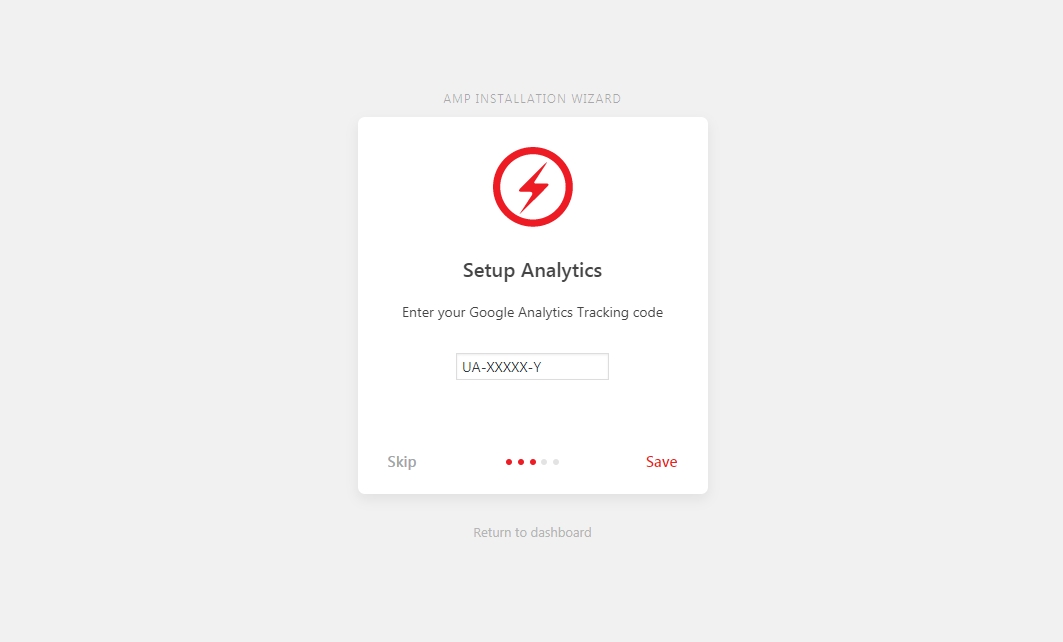
Googleアナリティクスのトラッキングコードを入力します。

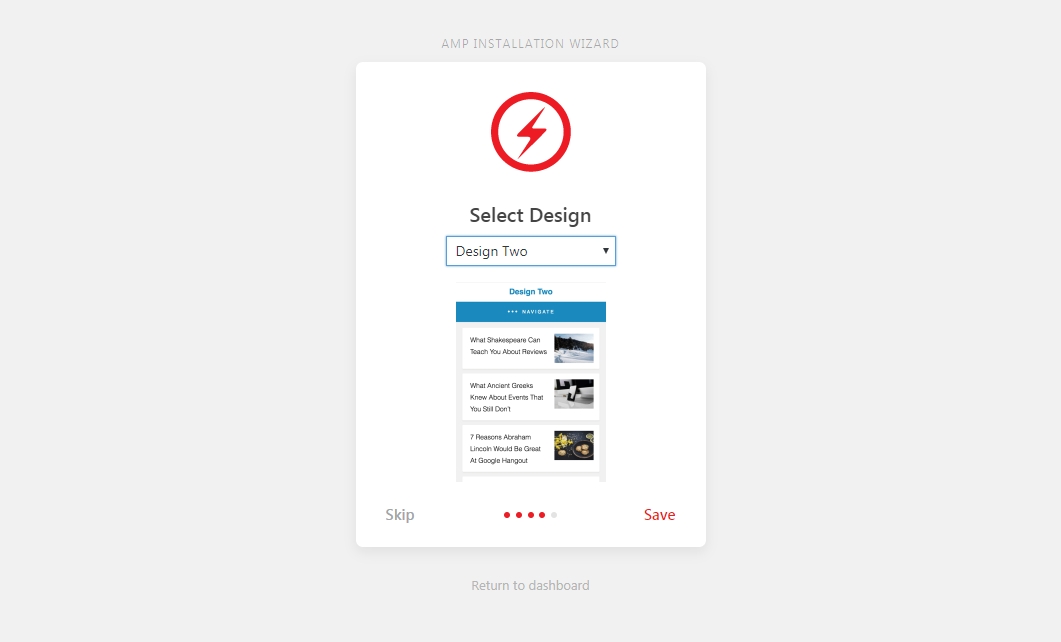
デザインを選択します。

以上で基本設定は完了です。

設定が完了すると各ページ記事URLの下層、「amp/」に生成されます。
例:https://deco8.net/web/google-search-console-seo/

設定後は生成したAMPページがただしい形式になっているかGoogle AMP テストでチェックしましょう。
まとめ
いかがでしたでしょうか。モバイルファーストの時代、今後AMPページの設定は必須項目と考えれられます。個人的にはプラグインで簡単に導入できるため、WORDPRESSでの運用を推奨いたします。
