
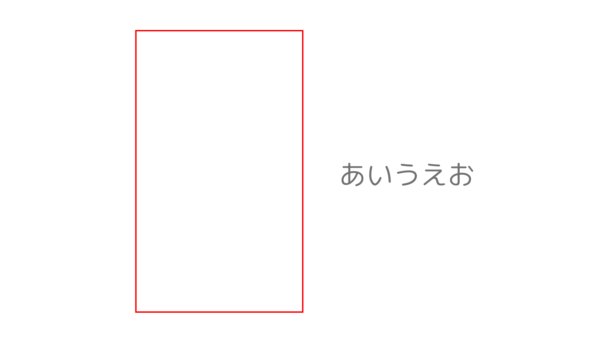
【jQuery+CSS】vertical-align:middleをレスポンシブに対応させる【Bootstrap】
CSSで縦(上下)に中央寄せをする際にはdisplay:table-cell、vertical-align:middleを使用しますが、高さを指定しなければいけません。レスポンシブサイトを構築する際に、ウインドウサイズに […]

【コピぺ可】セキュリティに配慮したメールフォームの作り方【PHP + HTML5 】
セキュリティに配慮したメールフォーム・お問い合わせフォームの作り方をご紹介します。バリデーション機能、レスポンシブ、郵便番号からの住所自動入力にも対応しています。一部修正していただければほとんどコピペでいけると思います。 […]

【2020】ファビコンの表示設定方法【RealFaviconGenerator】
RealFaviconGeneratorというWEBサービスを使用して簡単にfaviconの設置、確認までを行うことが出来ます。 ファビコンとは ホームページのアイコンみたいなやつ ファビコンがないとデフォルトの表示 フ […]

【備忘録】IE(Interner Exploler)にのみCSSを適応させる方法
IE対応はWEBに携わっている人なら誰しもが苦い経験があるかと思います。今回はそんなIEでトラブルがあった際に便利なIEにのみCSSを適用させる方法を備忘録としてご紹介します。 IEにのみCSSを適応させる方法 下記のよ […]

【HTML5】ホームページに動画ファイルを直接埋め込む方法【Youtube不要】
動画をホームページに埋め込む方法は一度Youtubeに掲載し、その動画を埋め込む方法が主流になってます。ですが、Youtubeに掲載したくない動画というのもあるかと思います。この記事ではYoutube等を使わずに、動画フ […]

【HTML】フォームのテキストエリアに改行を含む記入例を表示させる方法
HTMLのメールフォーム等を作成した際に、テキストエリア(<textarea>~</textarea>)に改行を含む記入例を表示させる方法をご紹介します。 placeholder=”~ […]

【CSS】FirefoxでSVG画像が表示されない時の対処方法【with指定で解決】
FirefoxでSVG画像が表示されない時の対処方法をご紹介します。 現象 今回は「Bootstrap 4」を使用して<nav class=”navbar”>内に<a>で囲ったSVGファイルがFi […]

【保存版】もう迷わない!フッターに表記するコピーライトの正しい書き方とタグ【HTML5・PHP・JavaScript】
ホームページを作成した際にフッターに表記する『コピーライト』に関して、正しい書き方を解説致します。(2019年11月更新) コピーライトの正しい書き方がわからない方 PHP、JavaScriptを使用して現在の年(西暦) […]

【2022更新】meta description に入力すべき内容【SEO】
一昔前、「meta description」の内容は検索エンジンで上位に表示させるために入力する項目という認識が一般的だったかと思います。 2017年以降、「meta description」の役割というものは上位に表示 […]