【IE・Edge対応】日付入力フォームにカレンダーを表示させる方法

日付入力フォームにカレンダーを表示させる方法をご紹介します。
ChromeとFirefoxだけでよければすごく簡単
HTML5の<input type=”date”>を用いれば一発です。
<form> 日付 <input type="date"> </form>
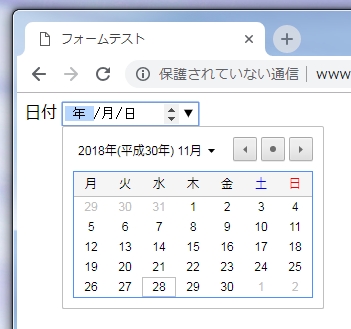
Chrome
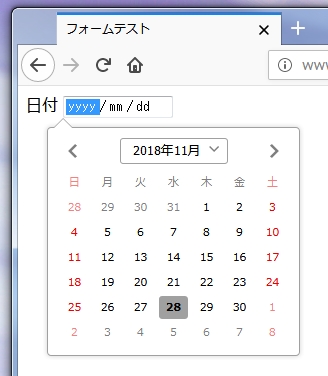
Firefox
IE・Edgeではカレンダーが表示されない
お察しの通りIE、Edgeではカレンダーが表示されません
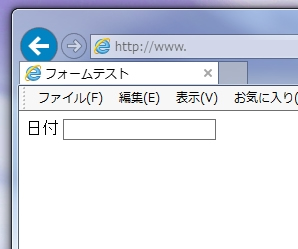
IE
なんも表示されません
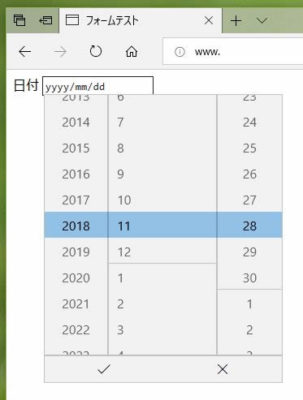
Edge
カレンダーは表示されませんがスクロールが表示されます。
IE・Edgeにもカレンダーを表示させたい場合
jQuery ui Datepickerを使います。
ソース例
とりあえずコピペするだけで動きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>フォームテスト</title>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css">
</head>
<body>
<form>
日付
<input type="text" class="datepicker">
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script>
$(function() {
$(".datepicker").datepicker();
});
</script>
</body>
</html>
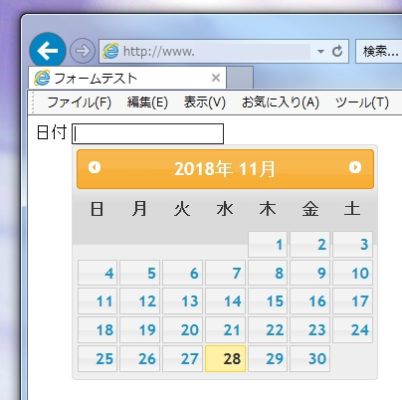
こんな感じ
解説
<head>内にcss記述。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css">
カレンダーを表示させたい箇所に『class=”datepicker”』を追加。
<input type="text" class="datepicker">
</body>直前にjs記述。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script>
$(function() {
$(".datepicker").datepicker();
});
</script>
以上です。簡単ですね。
デザインを変更する場合
ThemeRollerを参考に読み込むcssを変更してください。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css">
↓
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-darkness/jquery-ui.css">
- <input type=”date”>を使えばOK
- IE・Edgeも対応したいならjQuery ui Datepicker
- 背景にYoutube動画を流す!『jquery.mb.YTPlayer』を設置する一番簡単な方法
- 【厳選】商用利用可の無料素材を提供しているサイト【写真・画像・アイコン】
- ホームページの「お問い合わせ」と「お問合せ」の表記はどちらが適切か
[amazonjs asin=”4797398892″ locale=”JP” title=”1冊ですべて身につくHTML & CSSとWebデザイン入門講座”]