【HTML5】ホームページに動画ファイルを直接埋め込む方法【Youtube不要】

動画をホームページに埋め込む方法は一度Youtubeに掲載し、その動画を埋め込む方法が主流になってます。ですが、Youtubeに掲載したくない動画というのもあるかと思います。この記事ではYoutube等を使わずに、動画ファイルをホームページに直接埋め込む方法をご紹介いたします。
通常のホームぺージの場合
通常のホームぺージに動画を掲載したい場合はHTML5の<video> タグを使用します。
<video src="【ファイルパス】" controls></video>
↓こんな感じで表示されます
サイズ等はcssで変更可能です。
<video src="【ファイルパス】" controls style="width: 100%; margin-bottom: 80px;"></video>
↓こんな感じで表示されます
サムネイルの指定もできます。
<video src="【ファイルパス】" controls poster="【サムネイル画像のパス】" ></video>
WORDPRSSの場合
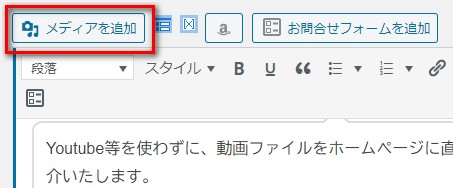
WORDPRESSの場合は簡単で、通常の画像を掲載するのと同じ要領で「メディアを追加」から動画ファイルを追加することができます。
↓こんな感じで表示されます
“アップロードサイズ上限を超えています” 対処方法
容量の大きいファイルを掲載しようとした時に、下記のようなエラーが表示される場合があります。
【ファイル名】 は、このサイトのアップロードサイズ上限を超えています。
このエラーが表示された際は「php.ini」ファイルを編集して、アップロードできるファイルのサイズの上限を上げる必要があります。
XSERVERのphp.iniを編集する方法
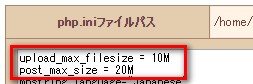
サーバー管理画面の「php.ini設定」をクリックします。
下記数値を大きくしてあげます
さくらサーバーのphp.iniを編集する方法
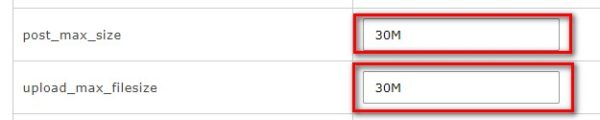
サーバーコントロールパネルの「PHP設定の編集」をクリックします。
下記箇所に「upload_max_filesize」、「post_max_size」を記入します。
- HTML5の<video>タグを使用する
- WORDPRESSなら通常の画像と同じように「メディアを追加」で掲載可能