
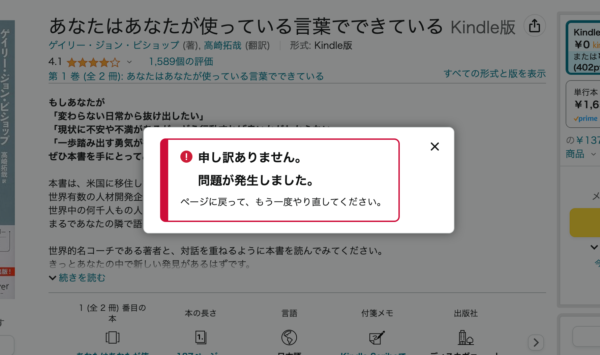
【Amazon】申し訳ありません。問題が発生しました。エラー対処方法
Anazonで「申し訳ありません。問題が発生しました。ページに戻って、もう一度やり直してください。」エラーが発生した時の対処方法をご紹介します。 症状 購入ボタンを押した際、 「申し訳ありません。問題が発生しました。ペー […]

【Google chrome】開いたタブを保持したまま再起動する方法【Mac・Windows】
パソコンをシャットダウンしたい時やブラウザを再起動する必要がある時に、現在開いているタブをまた開きたい、復元したい時があるかと思います。この記事ではGoogle chrome の設定でタブを保持したま再起動する手順をご紹 […]

【2020】Google chrome おすすめ拡張機能7選【ビジネス向け】
私が使ってるGoogle chromeのおすすめ拡張機能をご紹介します。WEB関連のお仕事向けなのでちょっと偏ってます。 Wappalyzer Wappalyzer – Chrome ウェブストア 閲覧して […]

【Google chrome】『戻る』のショートカットと、従来の『バックスペース』に戻す方法
Google Chromeではバージョン52以降、ブラウザバックのショートカットキーが『Backspace』から変更になりました。 【Google chrome】『戻る』のショートカットキー 『Alt』+『←』 従来の『 […]

【Mac・Win】ホームページ・サイト丸ごと保存・ダウンロードする方法
ホームページをサイト丸ごと保存・ダウンロードする方法をご紹介します。サーバー移行の際などに旧サーバー情報がわからない時などに便利です。 ホームページをオフラインで閲覧したい サーバーを移行したいが旧サーバーのFTP情報が […]

【Mac OS】Google chrome developer tools 起動方法
Google chrome developer tools 起動方法を紹介します。 mac の chrome developer tools 起動方法 「option」 + 「command」 + 「 i 」 windo […]

htaccessのキャッシュをクリアする方法
htaccessのキャッシュをクリアする方法をご紹介します。ちなみにGoogle chromeを使用します。 htaccessのキャッシュ削除方法 「F12」キーをおしてデベロッパーツールを起動します。 更新ボタンを左ク […]

【iOS・Android】chromeキャッシュのクリア(削除)方法
スマホ版のchromeのキャッシュのクリア(削除)方法を、iOS(iPhone)・Androidそれぞれご紹介します。 Mac、Windowsのchromeキャッシュ削除の方法は下記記事をご参照ください。 【Win・Ma […]

【Win・Mac】chromeキャッシュのクリア(削除)方法
Google chrome のキャッシュのクリア(削除)方法をwindows、Macぞれぞれご紹介します。 スマートフォン版のchromeのキャッシュのクリアは下記記事をご参照ください。 【iOS・Android】chr […]

【IE・chrome・firefox共通】ズームイン・ズームアウト(拡大・縮小)する方法
ブラウザの表示をズームイン・ズームアウト(拡大・縮小)する方法をご紹介いたします。IE・chrome・firefoxすべて同じ方法でズームイン・ズームアウトできます。 ズームイン方法 「Ctrl」+「+」キー ズームアウ […]